| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 부트스트랩
- distinct
- sql developer
- group by
- 한글 인코딩
- tomcat
- alias
- 이클립스
- git
- Bootstrap
- Oracle DB
- CRUD
- 성적프로그램
- HTML
- HTTP Status 500
- SQL
- JSP
- JavaScript
- ||
- github
- oracle
- 과정평가형
- 모조칼럼
- 답변형 게시판
- Oracle SQL
- HTTP Status 404
- rownum
- jQuery
- Java
- 제약조건
Archives
초급의 끄적거림
[HTML] 링크, 이미지, 동영상, Iframe 삽입 본문
[03_링크]
1) 다른 페이지 연결 (링크)
<a href="경로명(사이트 주소)+웹페이지명 또는 URL">문자열</a>
: 문자열을 클릭하면 적혀있는 경로명+웹페이지명으로 이동

: 내가 만든 파일로 연결하는 것도 가능.
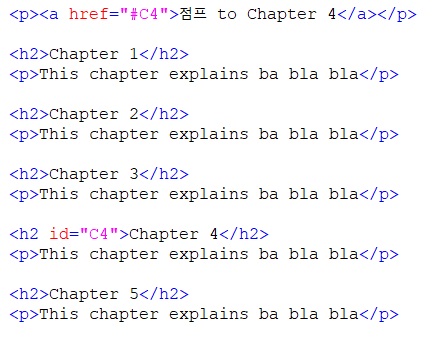
2) 같은 페이지 내에서 문서연결 가능 (북마크, bookmark)

[04 이미지]
1) 이미지 파일 .jpg .gif .png
<img src="경로명+파일명">
1-1) 상대경로 (현재 문서가 저장되어 있는 폴더 기준)
- ../images 상위폴더 images
- ../../images 상위의 상위폴더 images
- ./images 현재 폴더 안에 있는 하위폴더 imges
- images/ 현재 폴더 안에 있는 하위폴더 images
EX)
<img src='../imges/neo.png' id>
<img src='../imges/neo.png; width='150px' height='100px'>
1-2) 이미지에 링크하기
- href를 이용해서 그 로그인 버튼을 누르면 연결 될 주소를 입력함

[05 동영상]
- 동영상 파일 : .mp4 .avi .ram 등
1) 예전 버전
<embed src='../Music/taeyeon_11_11.mp3>
<hr>
<embed src='../Music/11_11.mp4 width='350' height='300'>
2) HTML5 버전
- mp3파일 : 자동 재생이 될 수 있도록 autoplay 지정
- mp4파일 : 사이즈 (width, height로 지정),
poster : 동영상을 재생하기 전에 띄워놓는 메인 이미지를 지정 (영상 플레이 시 사라지고 영상이 재생됨)

[06 iframe]
- 프레임 삽입 : 사이트 안에 스크롤을 움직이면서 볼 수 있는 페이지를 만드는 것

'프론트엔드 > HTML&CSS' 카테고리의 다른 글
| [HTML] iframe으로 유튜브 영상이 들어가지 않을 경우 (일반게시판에 유튜브 영상 넣는 방법) (0) | 2019.09.08 |
|---|---|
| [HTML] 블록요소 (div / span / pre / blockquote / p 태그) (0) | 2019.07.31 |
| [HTML] 10_목록 (ul / ol / 정의목록 : dl, dt, dd) (0) | 2019.07.30 |
| [HTML] 표작성 (표 크기 / 정렬 / 합치기 colspan, rowspan) (1) | 2019.07.23 |
| [HTML] 기본 사항 (0) | 2019.07.02 |
Comments




