| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- tomcat
- ||
- 과정평가형
- Java
- Oracle DB
- Oracle SQL
- 답변형 게시판
- sql developer
- 부트스트랩
- group by
- git
- github
- jQuery
- Bootstrap
- alias
- oracle
- HTML
- SQL
- HTTP Status 404
- 모조칼럼
- distinct
- rownum
- JavaScript
- 한글 인코딩
- 성적프로그램
- 제약조건
- HTTP Status 500
- 이클립스
- CRUD
- JSP
초급의 끄적거림
[프로젝트] id, email 중복확인 / 회원가입 본문
1. agreement.jsp
- checkbox는 체크하거나 하지 않거나 → boolean을 사용
- submit 이 있기 때문에 onsubmit을 통해서 연결 → js에서 function을 이용한 함수 만들기
<%@ page contentType="text/html; charset=UTF-8" %>
<%@ include file="../header.jsp"%>
<!-- 본문시작 agreement.jsp-->
<div style="text-align: center">* 회/원/약/관 *</div>
<br>
<!--
onsubmit 이벤트는 form이 submit이 될 때 발생함.
실행된 함수가 false를 리턴하면 submit을 하지 않음.
-->
<form action="memberForm.jsp" onsubmit="return send(this)">
<table border="0" cellspacing="0" cellpadding="2" align="center">
<tr align="center" height="10">
<td> <!-- 여기서는 textarea를 넣었으나 div태그나 iframe 형태로도 넣을 수 있음 -->
<textarea cols="55" rows="14" readonly>Community 서비스약관 (2005. 7. 18 부터 유효)
제1조(목적 등)
① Community (www.soldesk.co.kr) 서비스 약관(이하 "본 약관"이라 합니다)은 이용자가 ㈜ www_pilot(이하 "Community"이라 합니다)에서 제공하는 인터넷 관련 서비스(이하 "서비스"라 합니다)를 이용함에 있 어 이용자와 "Community"의 권리·의무 및 책임사항을 규정함을 목적으로 합니다.
② 이용자가 되고자 하는 자가 "Community"이 정한 소정의 절차를 거쳐서 "등록하기" 단추를 누르면 본 약관에 동의하는 것 으로 간주합니다. 본 약관에 정하는 이외의 이용자와 "Community"의 권리, 의무 및 책임사항에 관해서는 전기통신사업법 기 타 대한민국의 관련 법령과 상관습에 의합니다.
제2조(이용자의 정의)
① 이용자"란 "Community"에 접속하여 본 약관에 따라 "Community" 회원으로 가입하여 "Community"이 제공하는 서비스를 받는 자를 말합니다.
제3조(회원 가입)
① 이용자가 되고자 하는 자는 "Community"이 정한 가입 양식에 따라 회원정보를 기입하고 "등록하기" 단추를 누르는 방법으로 회원 가입을 신청합니다.
② "Community"은 제1항과 같이 회원으로 가입할 것을 신청한 자가 다음 각 호에 해당하지 않는 한 신청한 자를 회원으로 등록합니다.
1. 가입신청자가 본 약관 제6조 제3항에 의하여 이전에 회원자격을 상실한 적이 있는 경우. 다만 제6조 제3항에 의한 회원자 격 상실 후 3년이 경과한 자로서 "Community"의 회원재가입 승낙을 얻은 경우에는 예외로 합니다.
2. 등록 내용에 허위, 기재누락, 오기가 있는 경우
3. 기타 회원으로 등록하는 것이 "Community"의 기술상 현저히 지장이 있다고 판단되는 경우
③ 회원가입계약의 성립시기는 "Community"의 승낙이 가입신청자에게 도달한 시점으로 합니다.
④ 회원은 제1항의 회원정보 기재 내용에 변경이 발생한 경우, 즉시 변경사항을 정정하여 기재하여야 합니다.
제4조(서비스의 제공 및 변경)
① "Community"은 이용자에게 아래와 같은 서비스를 제공합니다.
1. 한메일넷 서비스
2. 인터넷동호회 카페 이용서비스
3. 칼럼 서비스
4. 메시지 전송, 메일 통보, 친구찾기, 1:1 채팅, 실시간 뉴스, 증권정보의 제공 등을 내용으로 하는 메신저 서비스
5. 이동통신(핸드폰/PCS)으로 문자메세지를 발송할 수 있는 SMS서비스를 비롯한 무선인터넷 서비스
6. 사람찾기 서비스. 다만, 사람찾기 서비스를 통하여 자신의 이용자정보가 공개되기를 원하지 않는 이용자는 가입시 또는 가입후 이용자정보관리 화면에서 비공개로 설정할 수 있습니다.
7. 회원을 위한 섹션 및 컨텐트 서비스, 맞춤 서비스
8. 기타 "Community"이 자체 개발하거나 다른 회사와의 협력계약 등을 통해 회원들에게 제공할 일체의 서비스
② "Community"은 그 변경될 서비스의 내용 및 제공일자를 제7조 제2항에서 정한 방법으로 이용자에게 통지하고, 제1항에 정한 서비스를 변경하여 제공할 수 있습니다.
③ "Community"은 "한메일넷 서비스"의 원활한 수행을 저해하는 제3자와 이용자간 혹은 이용자간 스팸메일, 대량메일 등 의 전송행위를 방지하기 위하여 여러가지 기술적, 제도적 정책(예: 온라인 우표제, 스팸메일방지정책 등)을 시행할 수 있으며, 이 로 인하여 "이용자"는 "Community"이 제공하는 "한메일넷 서비스" 이용에 제한을 받을 수 있습니다.(2001년 12 월 18일자 변경)
제5조(서비스의 중단)
① "Community"은 컴퓨터 등 정보통신설비의 보수점검·교체 및 고장, 통신의 두절 등의 사유가 발생한 경우에는 서비스의 제 공을 일시적으로 중단할 수 있고, 새로운 서비스로의 교체 기타 "Community"이 적절하다고 판단하는 사유에 기하여 현재 제공 되는 서비스를 완전히 중단할 수 있습니다.
② 제1항에 의한 서비스 중단의 경우에는 "Community"은 제7조 제2항에서 정한 방법으로 이용자에게 통지합니다. 다 만, "Community"이 통제할 수 없는 사유로 인한 서비스의 중단(시스템 관리자의 고의, 과실이 없는 디스크 장애, 시스 템 다운 등)으로 인하여 사전 통지가 불가능한 경우에는 그러하지 아니합니다.
제6조(이용자 탈퇴 및 자격 상실 등)
① 이용자는 "Community"에 언제든지 자신의 회원 등록을 말소해 줄 것(이용자 탈퇴)을 요청할 수 있으며 "Community"은 위 요청을 받은 즉시 해당 이용자의 회원 등록 말소를 위한 절차를 밟습니다.
② 이용자가 다음 각 호의 사유에 해당하는 경우, "Community"은 이용자의 회원자격을 적절한 방법으로 제한 및 정지, 상실시킬 수 있습니다.
1. 가입 신청 시에 허위 내용을 등록한 경우
2. 다른 사람의 "서비스" 이용을 방해하거나 그 정보를 도용하는 등 전자거래질서를 위협하는 경우
3. "서비스"를 이용하여 법령과 본 약관이 금지하거나 공서양속에 반하는 행위를 하는 경우
③ "Community"이 이용자의 회원자격을 상실시키기로 결정한 경우에는 회원등록을 말소합니다. 이 경우 이용자인 회원에게 회원 등록 말소 전에 이를 통지하고, 말소통지를 받은 날로부터 30일 이내에 소명할 기회를 부여합니다. (2005년 7월 18일자 변 경)
④ "이용자"가 본 약관에 의해서 회원 가입 후 "서비스"를 이용하는 도중, 연속하여 3개월 동안 "서비스"를 이용하기 위 해 log-in한 기록이 없는 경우, "Community"은 이용자로 하여금 "한메일넷 서비스" 상에서 전자우편을 수령할 수 없도 록 제한을 가할 수 있습니다. (2001년 12월 18일자 변경)
⑤ "이용자"가 본 약관에 의해서 회원 가입 후 "서비스"를 이용하는 도중, 연속하여 1년 동안 "서비스"를 이용하기 위 해 log-in한 기록이 없는 경우, "Community"은 이용자의 회원자격을 상실시킬 수 있습니다.(2002년 6월28일자 변 경)
제7조(이용자에 대한 통지)
① "Community"이 특정 이용자에 대한 통지를 하는 경우 "Community"이 부여한 메일주소로 할 수 있습니다.
② "Community"이 불특정다수 이용자에 대한 통지를 하는 경우 칠(7)이상 "Community" 게시판에 게시함으로써 개별 통지에 갈음할 수 있습니다.
제8조(이용자의 개인정보보호)
① "Community"은 맞춤서비스 제공을 목적으로, 이용자가 "Community"회원으로 가입하는 시점에서, 이름, 성별, 주소, 연락처, 생년월일을 필수적인 개인정보로 수집합니다. (2005년 7월 18일자 신설)
② "Community"은 관련법령이 정하는 바에 따라서 이용자 등록정보를 포함한 이용자의 개인정보를 보호하기 위하여 노력합니 다. 이용자의 개인정보보호에 관해서는 관련법령 및 "Community"이 정하는 "개인정보보호정책"에 정한 바에 의합니다.
제9조("Community"의 의무)
① "Community"은 법령과 본 약관이 금지하거나 공서양속에 반하는 행위를 하지 않으며 본 약관이 정하는 바에 따라 지속적이고, 안정적으로 서비스를 제공하기 위해서 노력합니다.
② "Community"은 이용자가 안전하게 인터넷 서비스를 이용할 수 있도록 이용자의 개인정보(신용정보 포함)보호를 위한 보안 시스템을 구축합니다.
③ "Community"은 이용자가 원하지 않는 영리목적의 광고성 전자우편을 발송하지 않습니다.
④ "Community"은 이용자가 서비스를 이용함에 있어 "Community"의 고의 또는 중대한 과실로 인하여 입은 손해를 배상할 책임을 부담합니다.
제10조(이용자의 ID 및 비밀번호에 대한 의무)
① "Community"이 관계법령, "개인정보보호정책"에 의해서 그 책임을 지는 경우를 제외하고, 자신의 ID와 비밀번호에 관한 관리책임은 각 이용자에게 있습니다.
② 이용자는 자신의 ID 및 비밀번호를 제3자에게 이용하게 해서는 안됩니다.
③ 이용자는 자신의 ID 및 비밀번호를 도난당하거나 제3자가 사용하고 있음을 인지한 경우에는 바로 "Community"에 통보하고 "Community"의 안내가 있는 경우에는 그에 따라야 합니다.
제11조(이용자의 의무)
① 이용자는 다음 각 호의 행위를 하여서는 안됩니다.
1. 회원가입신청 또는 변경시 허위내용을 등록하는 행위
2. "Community"에 게시된 정보를 변경하는 행위
3. "Community" 기타 제3자의 인격권 또는 지적재산권을 침해하거나 업무를 방해하는 행위
4. 다른 회원의 ID를 도용하는 행위
5. 정크메일(junk mail), 스팸메일(spam mail), 행운의 편지(chain letters), 피라미드 조직에 가입 할 것을 권유하는 메일, 외설 또는 폭력적인 메시지 ·화상·음성 등이 담긴 메일을 보내거나 기타 공서양속에 반하는 정보를 공개 또 는게시하는 행위.
6. 관련 법령에 의하여 그 전송 또는 게시가 금지되는 정보(컴퓨터 프로그램 등)의 전송 또는 게시하는 행위
7. 다음의 직원이나 다음 서비스의 관리자를 가장하거나 사칭하여 또는 타인의 명의를 모용하여 글을 게시하거나 메일을 발송하는 행위
8. 컴퓨터 소프트웨어, 하드웨어, 전기통신 장비의 정상적인 가동을 방해, 파괴할 목적으로 고안된 소프트웨어 바이러스, 기타 다른 컴퓨터 코드, 파일, 프로그램을 포함하고 있는 자료를 게시하거나 전자우편으로 발송하는 행위
9. 스토킹(stalking) 등 다른 이용자를 괴롭히는 행위
10. 다른 이용자에 대한 개인정보를 그 동의 없이 수집,저장,공개하는 행위
11. 불특정 다수의 자를 대상으로 하여 광고 또는 선전을 게시하거나 스팸메일을 전송하는 등의 방법으로 "Community"의 서비스를 이용하여 영리목적의 활동을 하는 행위
12. "Community"이 제공하는 서비스에 정한 약관 기타 서비스 이용에 관한 규정을 위반하는 행위
② 제1항에 해당하는 행위를 한 이용자가 있을 경우 "Community"은 본 약관 제6조 제2, 3항에서 정한 바에 따라 이용자의 회원자격을 적절한 방법으로 제한 및 정지, 상실시킬 수 있습니다.
③ 이용자는 그 귀책사유로 인하여 "Community"이나 다른 이용자가 입은 손해를 배상할 책임이 있습니다.
④ 민법상 미성년자인 이용자가 유료 콘텐츠 이용을 위해 결제하고자 할 경우 미성년자인 이용자는 법정대리인의 사전 동의를 얻어야 합니다.(2004년 10월 11일자 신설)
제12조(공개게시물의 삭제)
① 이용자의 공개게시물의 내용이 다음 각 호에 해당하는 경우 "Community"은 이용자에게 사전 통지 없이 해당 공개게시물을 삭제할 수 있고, 해당 이용자의 회원 자격을 제한, 정지 또는 상실시킬 수 있습니다.
1. 다른 이용자 또는 제3자를 비방하거나 중상 모략으로 명예를 손상시키는 내용
2. 공서양속에 위반되는 내용의 정보, 문장, 도형 등을 유포하는 내용
3. 범죄행위와 관련이 있다고 판단되는 내용
4. 다른 이용자 또는 제3자의 저작권 등 기타 권리를 침해하는 내용
5. 기타 관계 법령에 위배된다고 판단되는 내용
6. 종교적, 정치적 분쟁을 야기하는 내용으로서, 이러한 분쟁으로 인하여 Community의 업무가 방해되거나 방해되리라고 판단되는 경우 (2003년 1월 11일자 신설)
② 이용자의 공개게시물로 인한 법률상 이익 침해를 근거로, 다른 이용자 또는 제3자가 이용자 또는 "Community"을 대상으 로 하여 민형사상의 법적 조치(예:고소, 가처분신청, 손해배상청구소송)를 취하는 동시에 법적 조치와 관련된 게시물의 삭제를 요청해 오는 경우, "Community"은 동 법적 조치의 결과(예: 검찰의 기소, 법원의 가처분결정, 손해배상판결)가 있을 때까지 관 련 게시물에 대한 접근을 잠정적으로 제한할 수 있습니다. (2003년 1월 11일자 신설)
제13조(저작권의 귀속 및 이용제한)
① "Community"이 작성한 저작물에 대한 저작권 기타 지적재산권은 "Community"에 귀속합니다.
② 이용자는 "Community"을 이용함으로써 얻은 정보를 "Community"의 사전승낙 없이 복제, 전송, 출판, 배포, 방송 기타 방법에 의하여 영리목적으로 이용하거나 제3자에게 이용하게 하여서는 안됩니다.
제14조(약관의 개정)
① "Community"은 약관의규제등에관한법률, 전자거래기본법, 전자서명법, 정보통신망이용촉진등에관한법률 등 관련법을 위배하지 않는 범위에서 본 약관을 개정할 수 있습니다.
② 다만, 개정 내용이 "이용자"에게 불리할 경우에는 적용일자 삼십(30)일 이전부터 적용일자 전일까지 공지합니다. (2005년 7월 18일자 변경)
③ "이용자"는 변경된 약관에 대해 거부할 권리가 있습니다. "이용자"는 변경된 약관이 공지된 후 십오(15)일 이내에 거부의사 를 표명할 수 있습니다. "이용자"가 거부하는 경우 "Community"은 당해 "이용자"와의 계약을 해지할 수 있습니다. 만 약 "이용자"가 변경된 약관이 공지된 후 십오(15)일 이내에 거부의사를 표시하지 않는 경우에는 동의하는 것으로 간주합니 다. (2001년 12월 18일자 변경)
제15조(재판관할)
"Community"과 이용자간에 발생한 서비스 이용에 관한 분쟁에 대하여는 대한민국 법을 적용하며, 본 분쟁으로 인한 소는 민사소송법상의 관할을 가지는 대한민국의 법원에 제기합니다. (2001년 12월 18일자 변경)
부 칙
본 약관은 2005. 7. 18. 부터 적용하고, 2004. 10. 11.부터 적용되던 종전의 약관은 본 약관으로 대체합니다.
</textarea>
</td>
</tr>
</table>
<div style="text-align: center">
<input type="checkbox" name="agree"/> 약관에 동의합니다
<input type="submit" value="회원가입"/>
<input type="button" value="취소" onclick="javascript:history.back();"/>
</div>
</form>
<script>
function send(f){
if(f.agree.checked==true){
return true;
}else{
alert("약관에 동의해주시기 바랍니다.");
return false;
}//if end
}//send end
</script>
<!-- 본문 끝 -->
<%@ include file="../footer.jsp"%>
2. 회원가입 (memberForm.jsp)
- 아이디와 이메일의 중복확인을 위해 자바스크립트에서 idCheck와 emailCheck 함수를 만듦
3. 우편번호
- memberForm.jsp 에서 '우편번호'
- 다음카카오에서 지원하는 '다음 우편 API' 를 이용
http://postcode.map.daum.net/guide

Daum 우편번호 서비스
우편번호 검색과 도로명 주소 입력 기능을 너무 간단하게 적용할 수 있는 방법. Daum 우편번호 서비스를 이용해보세요. 어느 사이트에서나 무료로 제약없이 사용 가능하답니다.
postcode.map.daum.net
<%@ page contentType="text/html; charset=UTF-8"%>
<%@ include file="../header.jsp"%>
<!-- 본문 시작 memberForm.jsp-->
* 회/원/가/입 *<br><br>
<form name="regForm"
method=""
action=""
onsubmit="" >
<span style="color:red; font-weight: bold">* 필수입력</span>
<br>
<table border="1">
<tr>
<th>*아이디</th>
<td>
<input type="text" name="id" id="id" size="15" readonly>
<input type="button" value="ID중복확인" onclick="idCheck()">
</td>
</tr>
<tr>
<th>*비밀번호</th>
<td><input type="password" name="passwd" id="passwd" size="15" required></td>
</tr>
<tr>
<th>*비밀번호 확인</th>
<td><input type="password" name="repasswd" id="repasswd" size="15" required></td>
</tr>
<tr>
<th>*이름</th>
<td><input type="text" name="mname" id="mname" size="15" required></td>
</tr>
<tr>
<th>*이메일</th>
<td>
<input type="text" name="email" id="email" size="30" readonly>
<input type="button" value="Email 중복확인" onclick="emailCheck()">
</td>
</tr>
<tr>
<th>전화번호</th>
<td><input type="text" name="tel" id="tel" size="15"></td>
</tr>
<tr>
<th>우편번호</th>
<td>
<input type="text" name="zipcode" id="zipcode" size="7" readonly>
<input type="button" value="주소찾기" onclick="DaumPostcode()">
</td>
</tr>
<tr>
<th>주소</th>
<td><input type="text" name="address1" id="address1" size="45" readonly></td>
</tr>
<tr>
<th>나머지주소</th>
<td><input type="text" name="address2" id="address2" size="45"></td>
</tr>
<tr>
<th>직업</th>
<td><select name="job" id="job">
<option value="0">선택하세요.</option>
<option value="A01">회사원</option>
<option value="A02" selected>전산관련직</option>
<option value="A03">학생</option>
<option value="A04">주부</option>
<option value="A05">기타</option>
</select>
</td>
</tr>
<tr>
<td colspan="2">
<input type="submit" value="회원가입"/>
<input type="reset" value="취소" />
</td>
</tr>
</table>
<!-- ----- DAUM 우편번호 API 시작 ----- -->
<div id="wrap" style="display:none;border:1px solid;width:500px;height:300px;margin:5px 110px;position:relative">
<img src="//i1.daumcdn.net/localimg/localimages/07/postcode/320/close.png" id="btnFoldWrap" style="cursor:pointer;position:absolute;right:0px;top:-1px;z-index:1" onclick="foldDaumPostcode()" alt="접기 버튼">
</div>
<script src="http://dmaps.daum.net/map_js_init/postcode.v2.js"></script>
<script>
// 우편번호 찾기 화면을 넣을 element
var element_wrap = document.getElementById('wrap');
function foldDaumPostcode() {
// iframe을 넣은 element를 안보이게 한다.
element_wrap.style.display = 'none';
}
function DaumPostcode() {
// 현재 scroll 위치를 저장해놓는다.
var currentScroll = Math.max(document.body.scrollTop, document.documentElement.scrollTop);
new daum.Postcode({
oncomplete: function(data) {
// 검색결과 항목을 클릭했을때 실행할 코드를 작성하는 부분.
// 각 주소의 노출 규칙에 따라 주소를 조합한다.
// 내려오는 변수가 값이 없는 경우엔 공백('')값을 가지므로, 이를 참고하여 분기 한다.
var fullAddr = data.address; // 최종 주소 변수
var extraAddr = ''; // 조합형 주소 변수
// 기본 주소가 도로명 타입일때 조합한다.
if(data.addressType === 'R'){
//법정동명이 있을 경우 추가한다.
if(data.bname !== ''){
extraAddr += data.bname;
}
// 건물명이 있을 경우 추가한다.
if(data.buildingName !== ''){
extraAddr += (extraAddr !== '' ? ', ' + data.buildingName : data.buildingName);
}
// 조합형주소의 유무에 따라 양쪽에 괄호를 추가하여 최종 주소를 만든다.
fullAddr += (extraAddr !== '' ? ' ('+ extraAddr +')' : '');
}
// 우편번호와 주소 정보를 해당 필드에 넣는다.
document.getElementById('zipcode').value = data.zonecode; //5자리 새우편번호 사용
document.getElementById('address1').value = fullAddr;
// iframe을 넣은 element를 안보이게 한다.
// (autoClose:false 기능을 이용한다면, 아래 코드를 제거해야 화면에서 사라지지 않는다.)
element_wrap.style.display = 'none';
// 우편번호 찾기 화면이 보이기 이전으로 scroll 위치를 되돌린다.
document.body.scrollTop = currentScroll;
$('#address2').focus();
},
// 우편번호 찾기 화면 크기가 조정되었을때 실행할 코드를 작성하는 부분. iframe을 넣은 element의 높이값을 조정한다.
onresize : function(size) {
element_wrap.style.height = size.height+'px';
},
width : '100%',
height : '100%'
}).embed(element_wrap);
// iframe을 넣은 element를 보이게 한다.
element_wrap.style.display = 'block';
}
</script>
<!-- ----- DAUM 우편번호 API 종료----- -->
</form>
<!-- 본문 끝 -->
<%@ include file="../footer.jsp"%>
4. 아이디 중복 확인 (이메일 중복확인도 같은 방법)
- 자바스크립트에서 중복확인을 위한 idCheck 함수를 만들어 팝업창 생성
- idCheck : 새창을 열어서 중복확인을 할 수 있게 함 → window.open 사용
window.open("파일명", "새 창 이름", "다양한 옵션");
//id 중복체크
function idCheck(){
//새창 만들기
window.open("idCheckForm.jsp", "idwin", "width=400, height=350");
}
//email 중복체크
function emailCheck(){
//새창 만들기
window.open("emailCheckForm.jsp", "emailwin", "width=400, height=350");
}//emailCheck() end
* 시험볼 때 스타일을 주라는 언급이 없으면 스타일 주지 않아도 됨

4-1) 아이디 중복 확인 idCheckForm.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>idCheckForm.jsp</title>
</head>
<body>
<div style="text-align: center">
<h3>* 아이디 중복확인 *</h3>
<form method="post" action="idCheckPro.jsp" onsubmit="return blankCheck(this)">
아이디 : <input type="text" name="id" maxlength="10" autofocus>
<input type="submit" value="중복확인">
</form>
</div>
<script>
function blankCheck(f){
var id=f.id.value;
id=id.trim();
if(id.length<5){
alert("아이디는 5자 이상 입력해주십시오.");
return false;
}//if end
return true;
}//blankCheck() end
</script>
</body>
</html>
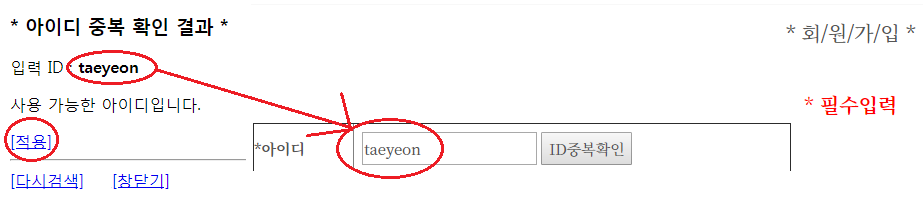
4-2) idCheckProc.jsp (아이디 중복확인 결과)
4-3) 중복확인 된 아이디를 '아이디' 입력폼에 넣어줘야 함
- opener 이용
- idCheckProc.jsp 에 '적용' 해줄 버튼을 생성함 [적용] / [다시검색] / [창닫기]
- 열린 창에 a 링크를 사용할 때 " " 와 ' ' 사용에 주의 할 것

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ include file="ssi.jsp" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>idCheckProc.jsp</title>
</head>
<body>
<div style="text-align: center"></div>
<h3>* 아이디 중복 확인 결과 *</h3>
<%
//1) 사용가능한 아이디일 경우, 아이디 입력 폼에 넣기 위함
String id=request.getParameter("id");
int cnt=dao.duplecateID(id);
out.println("입력 ID : <strong>" + id + "</stong>");
if(cnt==0){
out.println("<p>사용 가능한 아이디입니다.</p>");
out.println("<a href='javascript:apply(\"" + id + "\")'>[적용]</a>");
%>
<script>
function apply(id){
//2) 중복확인 id를 부모창에 적용
//부모창 opener
opener.document.regForm.id.value=id;
window.close(); //창닫기
}//apply () end
</script>
<%
}else{
out.println("<p style='color: red'>해당 아이디는 사용하실 수 없습니다.</p>");
}//if end
%>
<hr>
<a href="javascript:history.back()">[다시시도]</a>
<a href="javascript:window.close()">[창닫기]</a>
</body>
</html>
- duplecateID 가 적용될 MemberDAO.java 를 만듦
public int duplecateID(String id){
int cnt=0;
try{
Connection con=DBOpen.getConection();
StringBuilder sql=new StringBuilder();
//아이디 중복 확인
sql.append(" SELECT count(id) as cnt ");
sql.append(" FROM member ");
sql.append(" WHERE id = ? ");
PreparedStatement pstmt=con.prepareStatemnt(sql.toString());
pstmt.setString(1, id);
ResultSet rs=pstmt.executeQuery();
if(rs.next()){
cnt=rs.getInt("cnt");
}
}catch(Exception e){
System.out.println("아이디 중복 확인 실패 : " + e);
}//try end
}//duplecateID end<id 중복확인>
- id가 같은 것의 개수가 1개라도 생기면 중복. count가 0이여야 입력한 id 를 사용할 수 있음
- id는 primary key 이기 때문에 count(id)라고 했을 때 최대값은 1, 최소값은 0
- sql문
select count(id)
from member
where id=?


5. 회원가입 유효성 검사 (memberForm.jsp)
- 필수로 넣어줘야하는 것을 넣어주지 않으면 회원가입이 진행되지 않도록 유효성검사를 만듦
- memberForm.jsp 의 action='return memberCheck' 으로 자바스크립트에 유효성검사를 만들어줌
★ indexOf ★
stingValue에서 특정한 문자열의 위치를 반환한다
탐색하려는 문자열이 존재하지 않는다면 -1을 반환
var stringValue='생활코딩 - 자바스크립트 레퍼런스';
alert(stringValue.indexOf('생활')); // 0
alert(stringValue.indexOf('코딩')); // 2
alert(stringValue.indexOf('PHP')); // -1, PHP는 stringValue안에 존재하지 않는다
alert(stringValue.indexOf('자바스크립트',0)); // 7
alert(stringValue.indexOf('자바스크립트',2)); // 7, 두번째 인자로 2가 주어지면 탐색의 대상이 '코딩 - 자바스크립트 레퍼런스'로 줄어든다. index 값은 변하지 않는다
alert(stringValue.indexOf('자바스크립트',10)); // -1, '크립트 레퍼런스'에는 '자바스크립트'가 없기 때문에 -1을 리턴한다 /* myscript.js */
function memberCheck(f){
//회원가입 유효성 검사
//1) 아이디 5~10자 이내인가
var id=f.id.value;
id=id.trim();
if(id.length<5 || id.length>10){
alert("아이디가 5~10자 이내인지 확인해주세요");
f.id.focus();
return false;
}//if end
//2) 비밀번호 5~10자 이내인가 (특수문자가 들어가는 식도 존재함 - 정규표현식)
var passwd=f.passwd.value;
passwd=passwd.trim(); //공백 없애주기
if(passwd.length<5 || passwd.length>10){
alert("비밀번호를 5~10자 이내인지 확인해주세요");
f.passwd.focus(); //커서 가져다 두기
return false;
}//if end
//3) 비밀번호와 비밀번호 확인이 서로 일치하는가
var passwd=f.passwd.value;
passwd=passwd.trim();
var repasswd=f.repasswd.value;
repasswd=repasswd.trim();
if(passwd!=repasswd){
alert("비밀번호가 일치 하지않습니다.")
f.passwd.focus();
return false;
}//if end
//4) 이름 2~20자 이내인가
var mname=f.mname.value;
mname=mname.trim();
if(mname.length<2 || mname.length>20){
alert("이름을 2~20자 이내로 입력해주세요.");
f.mname.focus();
return false;
}//if end
//5) 이메일@ 문자가 있는가
var email=f.email.value;
email=email.trim();
if(email.indexOf('@')==-1){
alert("이메일을 올바르게 입력해주세요.")
f.email.focus();
return false;
}//if end
//6) 직업을 선택했는가
var job=f.job.value;
if(job=="0"){ //memberForm.jsp의 '직업'의 '선택하세요.' value가 0
alert("직업을 선택해주세요");
return false;
}//if end
return true; //유효성 검사를 모두 통과했으므로 memberProc.jsp로 전송됨
}//memberCheck() end
6. memberProc.jsp
- 유효성검사가 완료되면 '회원가입 결과' 를 보여주기 위한 memberProc.jsp가 필요
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ include file="ssi.jsp" %>
<%@ include file="../header.jsp"%>
<!-- 본문시작 memberProc.jsp-->
<h3>* 회원가입 결과 *</h3>
<%
//1) 사용자가 입력 요청한 정보 가져오기
String id = request.getParameter("id").trim();
String passwd = request.getParameter("passwd").trim();
String mname = request.getParameter("mname").trim();
String tel = request.getParameter("tel").trim();
String email = request.getParameter("email").trim();
String zipcode = request.getParameter("zipcode").trim();
String address1 = request.getParameter("address1").trim();
String address2 = request.getParameter("address2").trim();
String job = request.getParameter("job").trim();
//2) 1)의 내용을 dto 객체에 담기
dto.setId(id);
dto.setPasswd(passwd);
dto.setMname(mname);
dto.setTel(tel);
dto.setEmail(email);
dto.setZipcode(zipcode);
dto.setAddress1(address1);
dto.setAddress2(address2);
dto.setJob(job);
int cnt=dao.insert(dto);
if(cnt==1){
out.println("<script>");
out.println(" alert('회원 가입이 되었습니다! \\n 로그인 페이지로 이동합니다.') ");
out.println(" location.href='loginForm.jsp' ");
out.println("</script>");
}else{
out.println("<script>");
out.println(" alert('회원 가입 실패 T.T \\n 다시 한 번 시도해주십시오.' )");
out.println(" window.history.back(); ");
out.println("</script>");
}//if end
%>
<!-- 본문끝 -->
<%@ include file="../footer.jsp"%>
'실습' 카테고리의 다른 글
| [프로젝트] cos.jar / MultipartRequest () / 첨부파일 (0) | 2019.09.18 |
|---|---|
| [프로젝트] 쿠키 (아이디저장) (0) | 2019.09.17 |
| [프로젝트] 글 개수 / 한 페이지에 글 개수 / 페이징 (0) | 2019.09.10 |
| [프로젝트] 데이터베이스 복습 (답글 개수, 페이징 쿼리문) / 검색 폼 만들기 / 검색 목록으로 돌아가기 (0) | 2019.09.09 |
| [프로젝트] 답변형 게시판 (답변 / 새글표시 / 조회수 많은 글 표시) (0) | 2019.09.06 |




