| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- jQuery
- Oracle SQL
- 모조칼럼
- sql developer
- Oracle DB
- 답변형 게시판
- rownum
- HTML
- git
- 한글 인코딩
- Bootstrap
- Java
- HTTP Status 500
- github
- 제약조건
- CRUD
- 과정평가형
- HTTP Status 404
- alias
- JSP
- group by
- tomcat
- SQL
- distinct
- 성적프로그램
- 이클립스
- oracle
- ||
- JavaScript
- 부트스트랩
Archives
초급의 끄적거림
[Summernote] Summernote (썸머노트) 사용법 본문
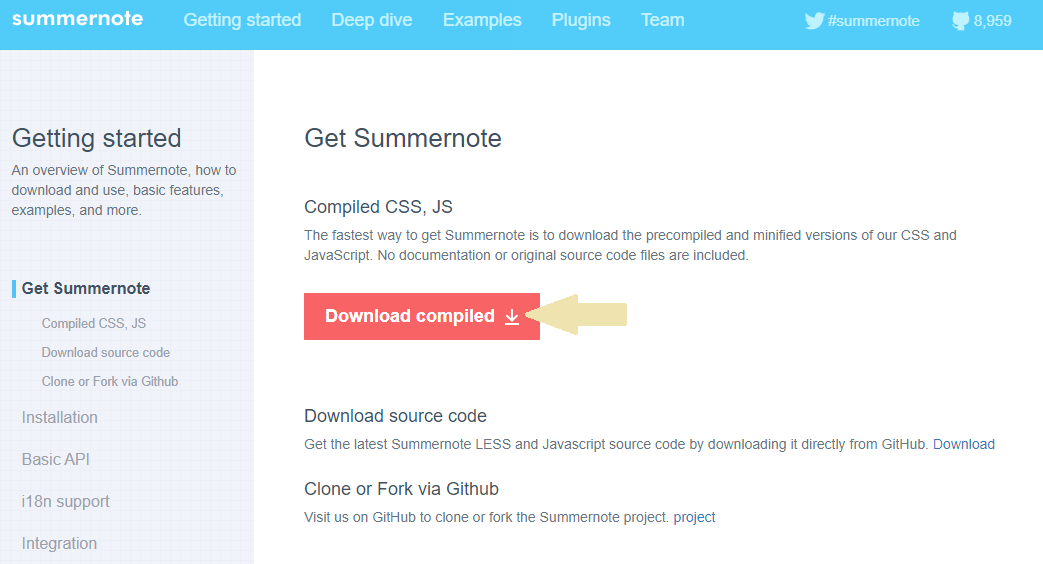
1. 썸머노트 다운로드
Summernote - Super Simple WYSIWYG editor
Super Simple WYSIWYG Editor on Bootstrap Summernote is a JavaScript library that helps you create WYSIWYG editors online.
summernote.org


2. 다운로드 받은 파일의 압축 풀고 dist 디렉토리를 사용할 프로젝트에 붙여넣고 이름을 summernote로 지정

3. header 부분에 경로를 맞춰서 라이브러리추가
: 위에서 소개한 홈페이지의 'Getting started'에 'Include js/css' 참고
★ 주의 : 다운 받을 시 경로를 변경해주어야함

<!-- include libraries(jQuery, bootstrap) -->
<link href="http://netdna.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.css" rel="stylesheet">
<script src="http://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.js"></script>
<script src="http://netdna.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.js"></script>
<!-- include summernote css/js-->
<link href="http://cdnjs.cloudflare.com/ajax/libs/summernote/0.8.8/summernote.css" rel="stylesheet">
<script src="http://cdnjs.cloudflare.com/ajax/libs/summernote/0.8.8/summernote.js"></script>
: div 또는 textarea 둘다 가능
<div id="summernote">Hello Summernote</div>
<textarea name="content" id="summernote" class="summernote"></textarea>
: 썸머노트가 시작하는 스크립트 추가
- 본인이 지정한 id 값에 유의하면서 스크립트 지정
<script>
$(document).ready(function() { $('#summernote').summernote();
});
</script>

: 내가 추가한 스크립트
$('.summernote').summernote({
height: 300,
minHeight: null,
maxHeight: null,
lang : 'ko-KR',
onImageUpload: function(files, editor, welEditable) {
sendFile(files[0], editor, welEditable);
}
});
4. summernote가 적용된 곳의 자료형 변경
: summmernote는 이미지가 DB에 텍스트로 저장되기 때문에 자료형의 변경이 필요함
: 사용한 자료형 CLOB 혹은 longtext
5. 적용 (필요한 것에 따라서 import 내용이 달라짐)
5-1. 부트스트랩4 적용
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap4</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta/css/bootstrap.min.css">
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.11.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta/js/bootstrap.min.js"></script>
<link href="https://cdnjs.cloudflare.com/ajax/libs/summernote/0.8.12/summernote-bs4.css" rel="stylesheet">
<script src="https://cdnjs.cloudflare.com/ajax/libs/summernote/0.8.12/summernote-bs4.js"></script>
</head>
<body>
<div id="summernote"></div>
<script>
$('#summernote').summernote({
placeholder: 'Hello bootstrap 4',
tabsize: 2,
height: 100
});
</script>
</body>
</html>
5-2. 부트스트랩X
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Summernote Lite</title>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<link href="https://cdnjs.cloudflare.com/ajax/libs/summernote/0.8.12/summernote-lite.css" rel="stylesheet">
<script src="https://cdnjs.cloudflare.com/ajax/libs/summernote/0.8.12/summernote-lite.js"></script>
</head>
<body>
<div id="summernote"></div>
<script>
$('#summernote').summernote({
placeholder: 'Hello stand alone ui',
tabsize: 2,
height: 100
});
</script>
</body>
</html>'기타' 카테고리의 다른 글
| [Unix/Linux] 기본 내용 (0) | 2019.12.06 |
|---|---|
| [크롤링] Crawling (크롤링) / robots.txt (0) | 2019.11.12 |
| [Tistory] 코드블럭 꾸미기, 라인넘버 표시 (0) | 2019.10.24 |
| 디버깅 (Debug) (0) | 2019.10.01 |
| [이클립스] html을 이용한 jQuery 실습 폰트 색상 바꾸기 (0) | 2019.08.30 |
Comments




