| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- rownum
- JavaScript
- 한글 인코딩
- Bootstrap
- jQuery
- alias
- ||
- tomcat
- distinct
- group by
- sql developer
- 제약조건
- HTML
- 답변형 게시판
- 모조칼럼
- 성적프로그램
- Oracle DB
- git
- oracle
- Java
- 이클립스
- Oracle SQL
- github
- SQL
- HTTP Status 404
- 과정평가형
- 부트스트랩
- JSP
- CRUD
- HTTP Status 500
Archives
초급의 끄적거림
[JavaScript] encodeURIComponent란? 본문
encodeURIComponent란
- URI로 데이터를 전달하기 위해서 문자열을 인코딩할 때 사용함
- 모든 문자를 인코딩하는 함수
용도
- 웹에서는 파라미터를 전송할 때 & 나 / 그리고 =와 같은 특정 문자들을 특정 기능으로 사용함. 그런데 파라미터에 해당 특수문자들이 들어가게 됐을 경우, 제대로 인식 하지 못하게 되는 불상사가 발생할 수도 있기 때문에 변환하는 작업이 필요함. >>> 이럴 때 사용하는 함수
예제
function uriBtn(link){
var transUri = encodeURIComponent(link);
document.getElementById("beforeUri").innerHTML = link;
document.getElementById("transUri").innerHTML = transUri;
}
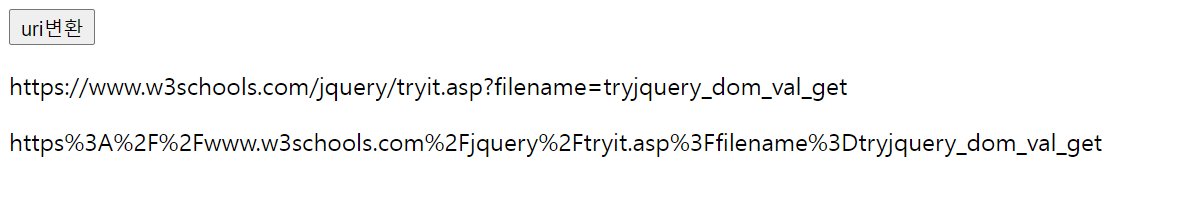
<button onclick="uriBtn('https://www.w3schools.com/jquery/tryit.asp?filename=tryjquery_dom_val_get')">uri변환 </button>
<p id="beforeUri"></p>
<p id="transUri"></p>
function uriBtn(link){
var transUri = encodeURIComponent(link);
document.getElementById("beforeKo").innerHTML = link;
document.getElementById("transKo").innerHTML = transUri;
}
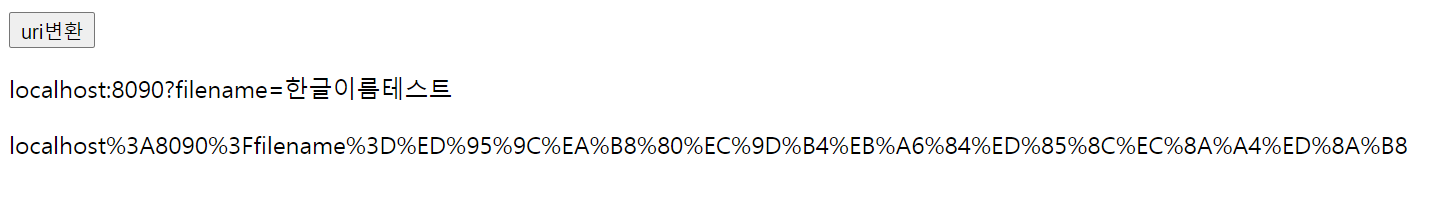
<button onclick="uriBtn('localhost:8090?filename=한글이름테스트')">uri변환 </button>
<p id="beforeKo"></p>
<p id="transKo"></p>
'프론트엔드 > JavaScript' 카테고리의 다른 글
| [JavaScript] undefined와 null의 차이 (0) | 2022.12.06 |
|---|---|
| [JavaScript] HTML에서 자바스크립트 script 태그 위치 (0) | 2022.12.06 |
| [JavaScript] img 태그에 click 이벤트 (0) | 2021.09.26 |
| [JavaScript] img 태그에 손가락 화살표 표시 (0) | 2021.09.26 |
| [JavaScript] \t 등 이스케이프 시퀀스 (0) | 2021.09.06 |
Comments

