| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- CRUD
- JSP
- 모조칼럼
- HTTP Status 500
- tomcat
- JavaScript
- 이클립스
- 과정평가형
- Oracle SQL
- oracle
- Oracle DB
- distinct
- Bootstrap
- github
- 한글 인코딩
- 제약조건
- HTTP Status 404
- git
- group by
- sql developer
- Java
- HTML
- SQL
- rownum
- jQuery
- 성적프로그램
- alias
- 부트스트랩
- 답변형 게시판
- ||
Archives
초급의 끄적거림
[HTML] 블록요소 (div / span / pre / blockquote / p 태그) 본문
[블록]
⊙ 특정 지역에 대해서 블록을 지정할 수 있다.
⊙ 여는 태그, 닫는 태그 존재
ex. <div> : 여는 태그 , </div> : 닫는 태그
⊙ 눈에는 안보이지만 태그를 이용해서 감싸 놓은 것은 각 문단마다 블록으로 묶여있다고 볼 수 있음
|
<p> 태그 |
|
- paragraph의 약자로 문단 의미 - <p> 태그 사이에 위치하는 내용이 하나의 문단을 구성 - <br> 태그와 더불어 가장 일반적으로 사용하는 줄바꾸기 기능 |
청출어람
쪽에서 뽑아낸 푸른 물감이 쪽보다 더 푸르다는 뜻으로,
제자나 후배가 스승이나 선배보다 나음을 비유적으로 이르는 말
<p>청출어람</p>
<p>쪽에서 뽑아낸 푸른 물감이 쪽보다 더 푸르다는 뜻으로,</p>
<p>제자나 후배가 스승이나 선배보다 나음을 비유적으로 이르는 말</p>
|
<pre> 태그 |
|
- Preformatted Text의 약자 - 원래 Enter (엔터), Tab (탭), Space (스페이스바)는 pre 을 사용하지 않았을 때 무조건 공백 한 개로 인식하는데 이 태그가 감싼 문장은 입력한 문장 형태 그대로 브라우저에 입력 |
파 죽 지 세
대를 쪼개는 기세라는 뜻, 적을 거침없이 물리치고 쳐들어가는 기세
엔터와
공 백이 그대로 표현됨
<pre>
파 죽 지 세
대를 쪼개는 기세라는 뜻, 적을 거침없이 물리치고 쳐들어가는 기세
엔터와
공 백이 그대로 표현됨
</pre>
⊙ <blockquote> : 들여쓰기
<blockquote>들여쓰기가 됨</blockquote>
[영역을 설정하는 태그]
⊙ <div> : 어떤 의미도 기능도 없지만 CSS나 JavaScript를 통해서 어떤 정보를 제어하고 싶을 때 사용 - 줄바꿈O
: 텍스트를 표현할 때 사각형박스로 구역 지정
⊙ <span> : div와 같은 기능을 하지만 줄바꿈X
: 텍스트 표현시, 문장단위 지정
<span>줄바꿈X</span>
<div>줄바꿈O</div>
[블록요소와 CSS(스타일)]

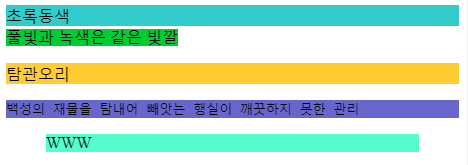
<div style='background : #33cccc'>초록동색</div>
<span style='background : #00cc33'>풀빛과 녹색은 같은 빛깔</span>
<p style='background : #ffcc33'>탐관오리</p>
<pre style='background : #6666cc'>백성의 재물을 탐내어 빼앗는 행실이 깨끗하지 못한 관리</pre>
<blockquote style='background : #111111'>WWW</blockquote>
[블록요소 안에 블록요소]

<div style='background : red; width : 100px; height : 100px'>
<div style='background : blue width : 50px height : 50px'>div>
</div>
[테이블 안에 테이블]

<table border='1' width ='100' height=50'>
<tr>
<td>가</td>
<td>
<table border="1" width="50" height="50">
<tr>
<td>나</td>
<td><다/td>
</tr>
</table>
</td>
</tr>
</table>'프론트엔드 > HTML&CSS' 카테고리의 다른 글
| [HTML] iframe으로 유튜브 영상이 들어가지 않을 경우 (일반게시판에 유튜브 영상 넣는 방법) (0) | 2019.09.08 |
|---|---|
| [HTML] 10_목록 (ul / ol / 정의목록 : dl, dt, dd) (0) | 2019.07.30 |
| [HTML] 표작성 (표 크기 / 정렬 / 합치기 colspan, rowspan) (1) | 2019.07.23 |
| [HTML] 링크, 이미지, 동영상, Iframe 삽입 (0) | 2019.07.07 |
| [HTML] 기본 사항 (0) | 2019.07.02 |
Comments




