| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- git
- 답변형 게시판
- rownum
- SQL
- Java
- tomcat
- 모조칼럼
- github
- group by
- alias
- HTML
- 이클립스
- oracle
- CRUD
- Oracle DB
- HTTP Status 500
- Bootstrap
- 성적프로그램
- JavaScript
- ||
- 한글 인코딩
- 과정평가형
- HTTP Status 404
- 부트스트랩
- jQuery
- Oracle SQL
- 제약조건
- sql developer
- distinct
- JSP
초급의 끄적거림
[프로젝트] 환경설정 / 부트스트랩을 이용해 개인사이트 프로젝트 만들기 본문
★ 미리 있던 발췌해두었던 simply me 테마를 이용해서 프로젝트 만들기
1. 개인 사이트를 만들기 위한 기본설정
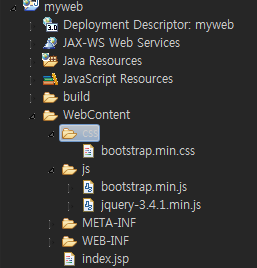
1) 새로운 프로젝트를 만듦 (myweb)
2) 외부라이브러리를 설정 (참고 : https://ninearies.tistory.com/73)
3) 미리 발췌해두었던 테마 simply me 를 불러와 'index.jsp'로 만들어 인트로를 만듦
4) WebContent 폴더에 미리 받아둔 bootstrap의 css와 js 폴더를 복사-붙여넣기
☆ 주의 : jquery 라이브러리가 <script src>의 jquery 명과 일치 시킬 것

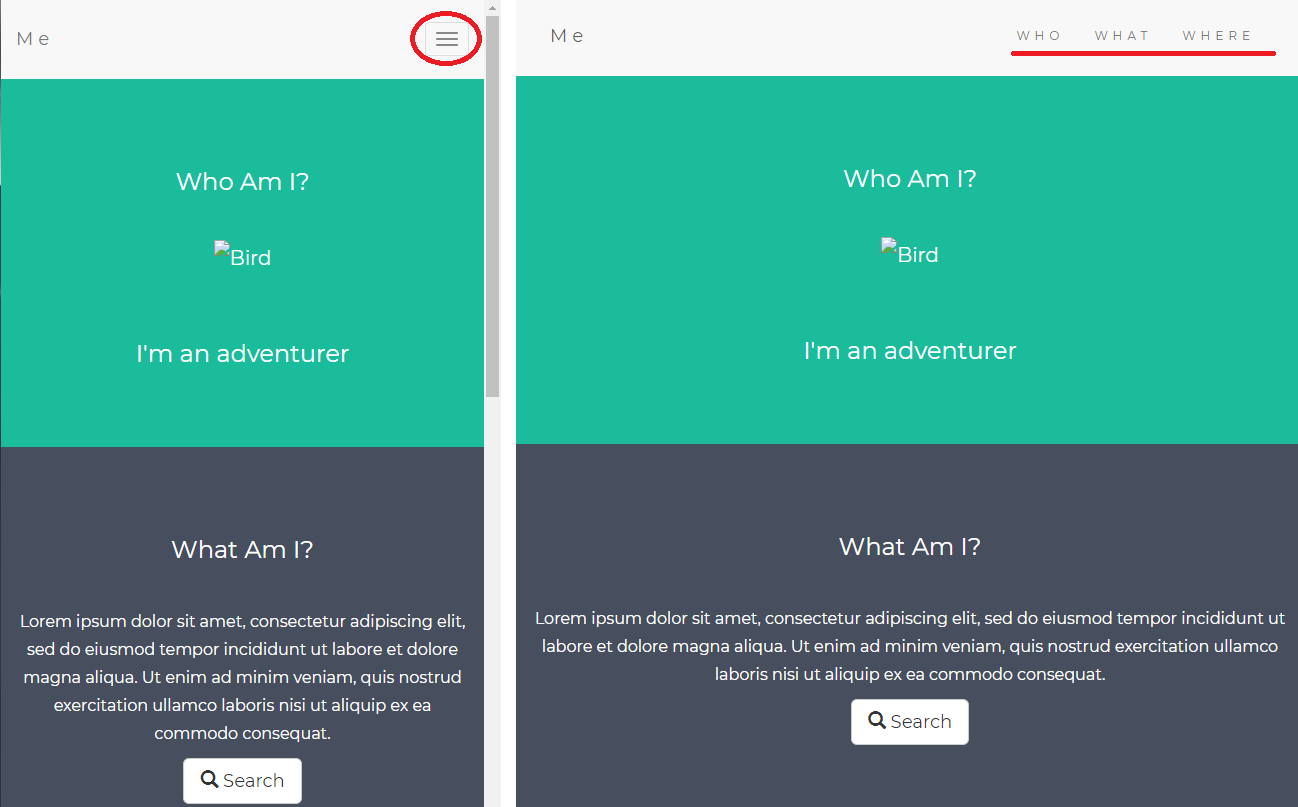
⊙ 부트스트랩이 제대로 적용이 되면 줄어들었을 때 메뉴가 줄어 들었음을 나타내는 아이콘이 보임

2. simply me를 본인에게 맞춰서 수정하기
⊙ first container에서 필요한 것만 남기고 삭제 <div><img>
⊙ first container와 footer만 남김
+) 결과물이 잘 안 나올 경우 <프로젝트 새로고침> 꾸준히 해주기
- 해당 프로젝트 우클릭 → Refresh
- 해당 프로젝트 우클릭 → Vlidate
- Project → Clean
3. 사용할 것들을 모아둘 파일 생성
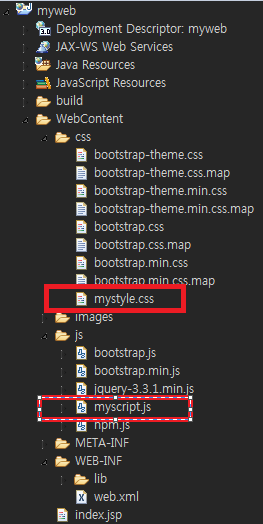
⊙ css 폴더 우클릭 → other → Web → CSS File → 'mystyle.css'
: css를 모아서 후에 include 하여 사용함
⊙ js 폴더 우클릭 → JavaScript → JavaScript Source File → 'myscript.js'
: JavaScript를 모아서 후에 include 하여 사용함

3-1) mystyle.css
⊙ index 파일의 스타일 태그를 제외한 style 태그 안 쪽의 내용을 가져옴
/* mystyle.css */
body {
font: 22px Montserrat, sans-serif;
line-height: 1.8;
color: #f5f6f7;
}
p {font-size: 16px;}
.margin {margin-bottom: 45px;}
.bg-1 { /* first container의 설정 */
background-color: #323238;
color: #ffffff;
}
.bg-2 {
background-color: #474e5d; /* Dark Blue */
color: #ffffff;
}
.bg-3 {
background-color: #ffffff; /* White */
color: #555555;
}
.bg-4 {
background-color: #b1b1bd; /* Black Gray */
color: black;
}
.container-fluid {
padding-top: 10px;
padding-bottom: 10px;
}
.navbar {
padding-top: 15px;
padding-bottom: 15px;
border: 0;
border-radius: 0;
margin-bottom: 0;
font-size: 12px;
letter-spacing: 5px;
}
.navbar-nav li a:hover {
color: #1abc9c !important;
}
#myfilm {position: absolute; left: 1000px; top:10px; }
.time{ width: 400px; height: 30px;
color: black; font-weight: bold; font-size: 20px; }
3-2) myscript.js
//이미지 스크롤
var ctnt=[]; //배열 선언
ctnt[0]="<img src='images/delluna/del1.PNG' width='140' heigt='230'>";
ctnt[1]="<img src='images/delluna/del2.PNG' width='140' heigt='230'>";
ctnt[2]="<img src='images/delluna/del3.PNG' width='140' heigt='230'>";
ctnt[3]="<img src='images/delluna/del4.PNG' width='140' heigt='230'>";
ctnt[4]="<img src='images/delluna/del5.PNG' width='140' heigt='230'>";
ctnt[5]="<img src='images/delluna/del6.PNG' width='140' heigt='230'>";
ctnt[6]="<img src='images/delluna/del7.PNG' width='140' heigt='230'>";
ctnt[7]="<img src='images/delluna/del8.PNG' width='140' heigt='230'>";
ctnt[8]="<img src='images/delluna/del9.PNG' width='140' heigt='230'>";
ctnt[9]="<img src='images/delluna/del10.PNG' width='140' heigt='230'>";
function start(){
var size=ctnt.length;
for(idx=0; idx<size; idx++){
document.write("<div id='area"+ idx + "' style='position:absolute; top:0; left:"+ (150*idx) + "px'>");
document.write(ctnt[idx]);
document.write("</div>");
}//for end
setTimeout(scroll,3000);
}//start() end
function scroll(){
for(idx=0; idx<10; idx++){
var tmp=document.getElementById("area"+idx).style;
tmp.left=parseInt(tmp.left)-10 + "px";
if (parseInt(tmp.left)<=-150){
tmp.left=(ctnt.length-1)*150 +"px";
}
}
//6) 0.5초마다 scroll 함수 호출
timer=setTimeout(scroll,500);
}//scroll() end
var timer;
function killtime(){
clearTimeout(timer);
}//killtime() end
//디지털 시계
function showtime(){ //showtime 이라는 함수에 18_Date의 식을 넣어준다
//2019.07.12 (금) ~~
//위 값을 작성해서 id=clock에 출력하시오
var today=new Date();
var str="";
str += today.getFullYear() + ".";
if(today.getMonth()+1<10){
str += "0";
}//if end
str += (today.getMonth()+1) + ".";
if(today.getDate()<10){
str+="0";
}//if end
str+=(today.getDate()) +" ";
switch(today.getDay()){
case 0: str +=" (일) "; break;
case 1: str +=" (월) "; break;
case 2: str +=" (화) "; break;
case 3: str +=" (수) "; break;
case 4: str +=" (목) "; break;
case 5: str +=" (금) "; break;
case 6: str +=" (토) "; break;
}//switch end
if(today.getHours()<12){
str+="AM ";
}else{str+="PM ";
}//if end
if(today.getHours()>=13){
str+=(today.getHours()-12)+" : ";
}else{str+=(today.getHours()+" : ");
}//if end
if(today.getMinutes()<10){
str+="0";
}//if end
str+=(today.getMinutes()+" : ");
if(today.getSeconds()<10){
str+="0";
}//if end
str+=today.getSeconds();
document.getElementById("clock").innerHTML=str;
//1초 후에 showtime함수 호출 (1초마다 시계는 자꾸 바뀌고 있기 때문에 계속 보여줘야 움직임)
//setTimeout("showtime()", 1000); old ver.
timer=setTimeout(showtime, 1000); //추천 ver. showtime 함수를 1초니까 1000로
}// showtime() end
var timer;
function killtime(){
clearTimeout(timer); //시간반납
}//killtime() end
4. myweb
⊙ 관리자가 관리하기 편하게 하기 위해 인트로를 남겨 놓고 header, footer, template으로 분리함
: 메인 화면에서 header에 해당하는 윗부분과 footer에 해당하는 아랫부분은 변동없이 한결 같음
그러나 First Container는 내용에 따라 변동 되기 때문에 분리를 해주는 것이 관리에 수월함
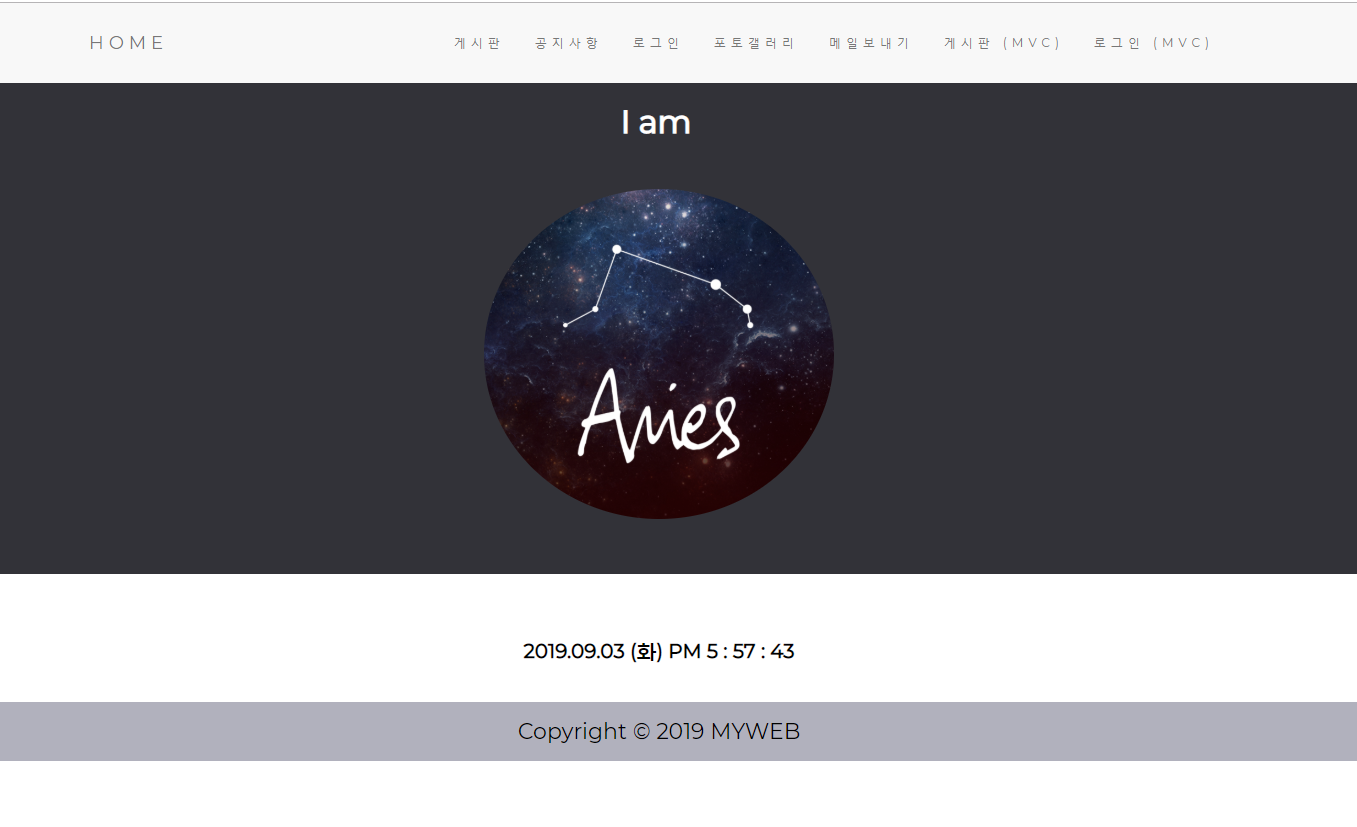
4-1) myweb의 인트로
⊙ 변하는 것은 중간에 있는 First Container 이기 때문에 인트로로 사용할 곳에만 First Container를 남김
⊙ 스타일의 경우, 꾸준히 추가되며 바뀔 수 있음
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko"> <!-- 번역 해주냐는 알림이 뜨는 이유 -->
<head>
<title>My Web</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/css/bootstrap.min.css">
<link rel="stylesheet" href="css/mystyle.css">
<link href="https://fonts.googleapis.com/css?family=Montserrat" rel="stylesheet">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/js/bootstrap.min.js"></script>
<script src="js/myscript.js"></script>
<style>
</style>
</head>
<body onunload="killtime()" onload="showtime()" >
<!-- 메인카테고리 시작 -->
<nav class="navbar navbar-default">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#myNavbar">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="<%=request.getContextPath()%>">HOME</a> <!-- 원래 홈으로 돌아가기 위해서 index.jsp / myweb 불러오는 것을 명령어로 바꿔줌 -->
</div>
<div class="collapse navbar-collapse" id="myNavbar">
<ul class="nav navbar-nav navbar-right">
<li><a href="./bbs/bbsList.jsp">게시판</a></li>
<li><a href="./notice/nociteList.jsp">공지사항</a></li>
<li><a href="./member/loginForm.jsp">로그인</a></li>
<li><a href="./pds/pdsList.jsp">포토갤러리</a></li>
<li><a href="./mail/mailForm.jsp">메일보내기</a></li>
<li><a href="./bbs2/bbslist.do">게시판 (MVC)</a></li>
<li><a href="./member2/loginform.jsp">로그인 (MVC)</a></li>
</ul>
</div>
</div>
</nav> <!-- 메인카테고리 끝 -->
<!-- First Container -->
<div class="container-fluid bg-1 text-center"> <!-- 좌우 여백없이 꽉 차게 -->
<font size="6" color="white"><strong>I am</strong></font>
<br><br>
<img src="images/aries2.png" class="img-responsive img-circle margin" style="display:inline" alt="Bird" width="350" height="350">
</div>
<!-- Container 시작 -->
<div class="container-fluid bg-3 text-center">
<div class="row">
<div class="col-sm-12"> <!-- 12칸을 한 칸으로 줄여서 쓸 것이기 때문에 12으로 들어감 -->
<br><br><br>
<div id="clock" class="container-fluid time"></div><br>
<script>
</script>
</div>
</div><!-- row end -->
</div><!-- Container 끝 -->
<!-- Footer -->
<footer class="container-fluid bg-4 text-center">
Copyright © 2019 MYWEB
</footer>
</body>
</html>

5. header.jsp와 footer.jsp로 나눔
5-1) header.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko"> <!-- 번역 해주냐는 알림이 뜨는 이유 -->
<head>
<title>My Web</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/css/bootstrap.min.css">
<link rel="stylesheet" href="css/mystyle.css">
<link href="https://fonts.googleapis.com/css?family=Montserrat" rel="stylesheet">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/js/bootstrap.min.js"></script>
<script src="js/myscript.js"></script>
<style>
</style>
</head>
<body>
<!-- 메인카테고리 시작 -->
<nav class="navbar navbar-default">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#myNavbar">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="<%=request.getContextPath()%>">HOME</a> <!-- 원래 홈으로 돌아가기 위해서 index.jsp / myweb 불러오는 것을 명령어로 바꿔줌 -->
</div>
<div class="collapse navbar-collapse" id="myNavbar">
<ul class="nav navbar-nav navbar-right"> <!-- 공통페이지로 빼도 됨, 어차피 변하는 것은 중간의 First Container 이기 때문에 -->
<li><a href="./bbs/bbsList.jsp">게시판</a></li>
<li><a href="./notice/nociteList.jsp">공지사항</a></li>
<li><a href="./member/loginForm.jsp">로그인</a></li>
<li><a href="./pds/pdsList.jsp">포토갤러리</a></li>
<li><a href="./mail/mailForm.jsp">메일보내기</a></li>
<li><a href="./bbs2/bbslist.do">게시판 (MVC)</a></li>
<li><a href="./member2/loginform.jsp">로그인 (MVC)</a></li>
</ul>
</div>
</div>
</nav> <!-- 메인카테고리 끝 -->
<!-- Container 시작 -->
<div class="container-fluid bg-3 text-center">
<div class="row">
<div class="col-sm-12"> <!-- 12칸을 한 칸으로 줄여서 쓸 것이기 때문에 12으로 들어감 -->
5-2) footer.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
</div>
</div><!-- row end -->
</div><!-- Container 끝 -->
<!-- Footer -->
<footer class="container-fluid bg-4 text-center">
Copyright © 2019 MYWEB
</footer>
</body>
</html>
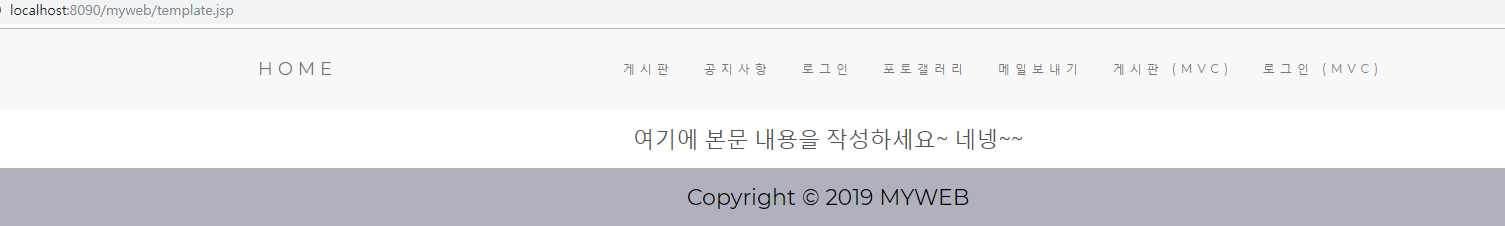
6. template.jsp로 만듦
⊙ 본문의 내용은 include를 사용하여 부른 header.jsp와 footer.jsp 를 불러온 것 사이에 넣어줌
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ include file="header.jsp"%>
<!-- 본문시작 -->
여기에 본문 내용을 작성하세요~ 네넹~~
<!-- 본문끝 -->
<%@ include file="footer.jsp"%>
'실습' 카테고리의 다른 글
| [프로젝트] 글 개수 / 한 페이지에 글 개수 / 페이징 (0) | 2019.09.10 |
|---|---|
| [프로젝트] 데이터베이스 복습 (답글 개수, 페이징 쿼리문) / 검색 폼 만들기 / 검색 목록으로 돌아가기 (0) | 2019.09.09 |
| [프로젝트] 답변형 게시판 (답변 / 새글표시 / 조회수 많은 글 표시) (0) | 2019.09.06 |
| [프로젝트] 상세보기 (조회 수 삽입, 특수문자 삽입)/삭제/수정 (0) | 2019.09.05 |
| [프로젝트] 경로 / 답변형 게시판 만들기 (폼, 쓰기, 글 목록) (0) | 2019.09.04 |



