| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- HTTP Status 404
- jQuery
- tomcat
- Java
- github
- 성적프로그램
- 과정평가형
- CRUD
- 부트스트랩
- 모조칼럼
- rownum
- 제약조건
- Oracle DB
- alias
- 한글 인코딩
- git
- JavaScript
- distinct
- HTTP Status 500
- group by
- Bootstrap
- 이클립스
- 답변형 게시판
- sql developer
- SQL
- oracle
- ||
- HTML
- JSP
- Oracle SQL
초급의 끄적거림
[프로젝트] cos.jar / MultipartRequest () / 첨부파일 본문
[북스홀릭 교재]
Chapter 11 - 자료실
+) 자바 크롤링 라이브러리 존재
1. 자료실
1-1. 파일전송
- 사용자가 클래스를 이용해서 직접 생성 가능
- 외부 라이브러리 활용 (cos.jar - 자료실 관련된 외부 라이브러리)
: 외부 라이브러리 위치 → /WEB-INF/lib/cos.jar
2. cos.jar (파일 업로드 라이브러리)


- DefaultFileRenamePolicy : 똑같은 이름을 가진 파일이 존재한다면 파일명(default)에 1, 2, 3 으로 붙게 해주는 클래스
- FileRenamePolicy : 똑같은 이름을 가진 파일이 존재할 때 사용자가 만든 이름을 적용시킬 수 있게 해주는 클래스

2-1. 설치방법
- 'cos-20.08.zip' 을 D:\java0514\setup 압축해제
- cos-20.08/lib/cos.jar 를 myweb/WebContent/WEB-INF/lib 에 복사, 붙여넣기
- jar 파일 추가 후 서버 재시작.
2-2. 새폴더 만들기
- storage : 사용자가 전송시킨 파일 저장
- pds : 포토게시판
3. pdsTest1.jsp
- w3school 에 'enctype' 검색
- enctype을 넣지 않으면 파일 전송이 안됨
<파일 업로드 시, form 태그 안에 꼭 필요한 속성>
enctype="multipart/form-data"
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>pdsTest1.jsp</title>
</head>
<body>
<h3> * 파일 첨부 테스트 * </h3>
<form method="post" acton="pdsTestProc1.jsp" enctype="multipart/form-data">
<!-- enctype="multipart/form-data" 가 안 들어가면 파일 전송이 안됨 -->
이름 : <input type="text" name="uname"><br>
제목 : <input type="text" name="subject"><br>
내용 : <textarea rows="5" cols="20" name="content"></textarea>
첨부 : <input type="file" name="filenm"><br>
<input type="submit" value="전송">
</form>
</body>
</html>
4. pdsTestProc1.jsp
<%@page import="com.oreilly.servlet.multipart.DefaultFileRenamePolicy"%>
<%@page import="com.oreilly.servlet.MultipartRequest"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>pdsTestProc1.jsp</title>
</head>
<body>
<h3>* 파일 첨부 테스트 결과 *</h3>
<%
//한글이 깨지지 않게
request.setCharacterEncoding("UTF-8");
//pdsTest1.jsp 에 담고 있는 것들을 가져오기
out.print(request.getParameter("uname"));
out.print("<hr>");
out.print(request.getParameter("subject"));
out.print("<hr>");
out.print(request.getParameter("title"));
out.print("<hr>");
out.print(request.getParameter("filenm"));
out.print("<hr>");
%>
</body>
</html>- <form>에 enctype 속성이 추가 되면 request 객체가 가지고 있는 값을 제대로 가져올 수 있기 때문에
request.getParameter()는 null이 반환된다

4-1. MultipartRequest ()


4-2. 이클립스에서 서버 실행하는 경우 경로
D:\java0514\workspace\.metadata\.plugins\org.eclipse.wst.server.core\tmp0\wtpwebapps\myweb\storage
- 보냈던 파일 2개가 저장되어 있는 모습
- 같은 파일을 2개 보냈기 때문에 뒤에 새로운 숫자 1이 부여된 것을 알 수 있음

5. 파일 첨부 테스트 결과 가져오기 (pdsTestProc1.jsp)
<%@page import="com.oreilly.servlet.multipart.DefaultFileRenamePolicy"%>
<%@page import="com.oreilly.servlet.MultipartRequest"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>pdsTestProc1.jsp</title>
</head>
<body>
<h3>* 파일 첨부 테스트 결과 *</h3>
<%
//한글이 깨지지 않게
request.setCharacterEncoding("UTF-8");
//pdsTest1.jsp 에서 담고 있는 것들 가져오기
/* out.println(request.getParameter("uname"));
out.println("<hr>");
out.println(request.getParameter("subject"));
out.println("<hr>");
out.println(request.getParameter("title"));
out.println("<hr>");
out.println(request.getParameter("filenm"));
out.println("<hr>");
//---------------------------------------------------------------------------------------------------------------------------------
- <form>에 enctype 속성이 추가 되면 request객체가 가지고 있는 값을 제대로 가져올 수 없기 때문에
- request.getParameter() 는 null이 반환된다.
*/
try{
//실제 물리적 경로
String saveDirectory=application.getRealPath("/storage");
//저장 최대 용량 (10M) - 각자 알아서 저장무게를 정하되 너무 무겁지 않도록
int maxPostSize= 1024*1024*10;
//한글 조합
String encoding="UTF-8";
//사용자가 전송한 텍스트 정보 및 파일을 '/storage'에 저장하기 (MultipartRequest의 매개변수에 맞춰서 위에서 지정한 변수를 넣어준 것)
MultipartRequest mr=new MultipartRequest(request, saveDirectory, maxPostSize, encoding, new DefaultFileRenamePolicy());
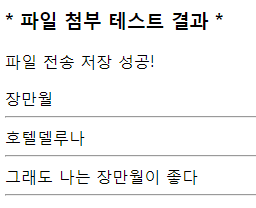
out.print("<p>파일 전송 저장 성공!</p>");
//1) mr참조변수가 가리키고 있는 텍스트 정보 가져오기
out.print(mr.getParameter("uname"));
out.print("<hr>");
out.print(mr.getParameter("subject"));
out.print("<hr>");
out.print(mr.getParameter("content"));
out.print("<hr>");
//2) storage 폴더에 저장된 파일 정보 확인하기
// 사용자가 전송시킨 것을 mr에서 담음. mr에서 <input type=file>을 ★전부★ 가져온다
Enumeration files=mr.getFileNames();
//★3) 2)의 files가 가지고 있는 값에서 개별 접근
//첨부 파일이 여러 개일 수도 있기 때문에 그것을 각자 ★개별★ 접근
//첨부 파일이 있는 첨부의 name="filenm"
String item=(String) files.nextElement();
out.print(item); //filenm
out.print("<hr>");
//4) 3)에서 item이름으로 전송된 실제 파일을 mr객체에서 가져오기
String ofileName=mr.getOriginalFileName(item);
String fileName=mr.getFilesystemName(item);
out.print("원본 파일명 : "+ofileName);
out.print("<hr>");
out.print("리네임 파일명 : "+fileName);
out.print("<hr>");
//5) 저장된 파일의 기타 세부 정보 확인하기 (basicJava/src/oop0611/Test02_File.java)
File file=mr.getFile(item);
if(file.exists()){ //파일이 존재하는지
out.print("파일명 : "+file.getName());
out.print("<hr>");
out.print("파일크기 : "+file.length());
out.print("<hr>");
}else{
out.print("해당 파일이 존재하지 않음.");
}//if end
//6) 저장된 파일 다운로드
// 단, 웹브라우저에서 해석되는 페이지는 제외
// .html .jsp .asp .php .png .jpg .gif .avi .mp3
out.print("첨부파일 : ");
out.print("<a href='../storage/" + file.getName()+ "'>");
out.print(file.getName()); // 브라우저에서 해석이 안되는 것은 링크가 나타남
out.print("</a>");
}catch(Exception e){
out.print(e);
out.print("<p>파일 업로드 실패 T.T </p>");
out.print("<a href='javascript:history.back();'[다시시도]</a>");
}//try end
%>
</body>
</html>
1) mr참조변수가 가리키고 있는 텍스트 정보 가져오기

2) storage 폴더에 저장된 파일정보 확인하기
- 사용자가 전송시킨 것을 mr에서 담음. mr에서 <input type=file> 을 ★ 전부 ★ 가져온다
<열거형 Enumeration>
Enumeration num={1, 2, 3}
int[] num={1, 2, 3}
3) 2)의 files가 가지고 있는 값에서 개별 접근
- 첨부 파일이 여러 개일 수도 있기 때문에 그것을 각자 ★개별★ 접근
- 첨부 파일이 있는 첨부의 name="filenm"
- 파일자체는 물리적인 경로에 저장하고 파일 정보만을 DB에 저장해서 나중에 끌어와서 맞추는 것

4) 3)에서 item이름으로 전송된 실제 파일을 mr객체에서 가져오기

5) 저장된 파일의 기타 세부 정보 확인하기 (참고 : basicJava/src/oop0611/Test02_File.java)
- 파일 단위 byte
- 저장 최대 용량을 만들 때 1024*1024*10 (10M) 로 만들었기 때문

- 방금 보낸 파일을 다시 보내게 되면서 '리네임 파일명'이 바뀐 것을 볼 수 있음
: 같은 파일이라 이름이 겹쳐서 새로운 이름을 부여

6) 저장된 파일 다운로드
- 단, 웹브라우저에서 해석되는 페이지는 제외
- .html .jsp .asp .php .png .jpg .gif .avi .mp3
- 브라우저에서 해석이 안되는 것들은 링크가 생성되어 다운로드 가능


5. 파일 첨부 테스트 (다중)
- 위에서 한 첨부파일 1개에서 반복문을 이용해 여러 개를 받아 올 수 있게 함
5-1. pdsTest2.jsp
- 첨부1, 2, 3의 name 주의
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>pdsTest2.jsp</title>
</head>
<body>
<h3>* 파일 첨부 테스트 (다중) * </h3>
<form method="post" action="pdsTestProc2.jsp" enctype="multipart/form-data">
<!-- 파일첨부시 필수! -->
이름 : <input type="text" name="uname"><br>
제목 : <input type="text" name="subject"><br>
내용 : <textarea rows="5" cols="20" name="content"></textarea> <br>
첨부1 : <input type="file" name="filenm1"><br>
첨부2 : <input type="file" name="filenm2"><br>
첨부3 : <input type="file" name="filenm3"><br>
<input type="submit" value="전송">
</form>
</body>
</html>
5-2. pdsTestProc.jsp
- 반복문을 이용해서 가져옴
<%@page import="java.io.File"%>
<%@page import="java.util.Enumeration"%>
<%@page import="com.oreilly.servlet.multipart.DefaultFileRenamePolicy"%>
<%@page import="com.oreilly.servlet.MultipartRequest"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>pdsTestProc2.jsp</title>
</head>
<body>
<h3>* 파일 첨부 테스트 결과 (다중) *</h3>
<%
try{
String saveDirectory=application.getRealPath("/storage");
int maxPostSize= 1024*1024*10;
String encoding="UTF-8";
MultipartRequest mr=new MultipartRequest(request, saveDirectory, maxPostSize, encoding, new DefaultFileRenamePolicy());
//첨부파일 1~3이 다 전송
out.print("<p>파일 전송 저장 성공!</p>");
out.print(mr.getParameter("uname"));
out.print("<hr>");
out.print(mr.getParameter("subject"));
out.print("<hr>");
out.print(mr.getParameter("content"));
out.print("<hr>");
//파일 업로드 (다중)
String item="";
String ofileName="";
String fileName="";
File file=null;
//<input type=file1>
//<input type=file2>
//<input type=file3>
//files : 위의 3개 요소를 가져옴
Enumeration files=mr.getFileNames();
int idx=1;
while(files.hasMoreElements()){ //첨부파일 끝까지 계속 반복
item=(String)files.nextElement();
ofileName=mr.getOriginalFileName(item); //원본 파일명
fileName=mr.getFilesystemName(item); //리네임
if(fileName!=null){
file=mr.getFile(item); //파일담기
if(file.exists()){ //파일이 존재하는가
long filesize=file.length();
out.print(idx+ ") 원본파일명 : " + ofileName + "<hr>");
out.print(idx+ ") 파일명 : " + file.getName() + "<hr>");
out.print(idx+ ") 파일크기 : " + filesize + "<hr>");
}//if end
}//if end
idx++;
}//while end
}catch(Exception e){
out.print(e);
out.print("<p>파일 업로드 실패 T.T </p>");
out.print("<a href='javascript:history.back();'[다시시도]</a>");
}//try end
%>
</body>
</html>
'실습' 카테고리의 다른 글
| [에러] ajax활용하여 중복체크시 에러 (0) | 2019.10.31 |
|---|---|
| [프로젝트] 포토갤러리 (0) | 2019.09.19 |
| [프로젝트] 쿠키 (아이디저장) (0) | 2019.09.17 |
| [프로젝트] id, email 중복확인 / 회원가입 (1) | 2019.09.16 |
| [프로젝트] 글 개수 / 한 페이지에 글 개수 / 페이징 (0) | 2019.09.10 |




