| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 이클립스
- 답변형 게시판
- tomcat
- Java
- 과정평가형
- 성적프로그램
- HTTP Status 404
- 한글 인코딩
- JSP
- 제약조건
- distinct
- 모조칼럼
- Oracle SQL
- git
- CRUD
- jQuery
- alias
- rownum
- github
- ||
- Oracle DB
- SQL
- sql developer
- group by
- JavaScript
- HTML
- oracle
- 부트스트랩
- HTTP Status 500
- Bootstrap
Archives
초급의 끄적거림
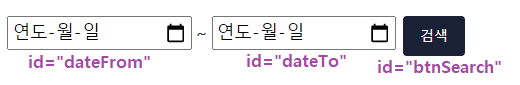
[JavaScript] 날짜 검색 유효성 검사 / 현재 날짜, 시간 본문

<div id="dateType" style="display:none;">
<input type="date" id="dateFrom" name="from" >
~ <input type="date" id="dateTo" name="to">
</div>
<div>
<button class="btn btn-sm btn-black" name="btnSearch" id="btnSearch">검색</button>
</div>//날짜 유효성 검사
$('#btnSearch').click(function(){
var dateFrom = document.getElementById('dateFrom'); //시작일
var dateTo = document.getElementById('dateTo'); //종료일
var today = new Date(); //오늘 날짜
dateFrom = new Date(dateFrom.value);
var fromYear = dateFrom.getFullYear();
var fromMonth = dateFrom.getMonth() + 1;
var fromDay = dateFrom.getDate();
//날짜 지정을 하지 않았을 때 NaN이 발생하여 0으로 처리
if (isNaN(fromYear) || isNaN(fromMonth) || isNaN(fromDay)){
fromYear = 0;
fromMonth = 0;
fromDay = 0;
}
dateFrom = fromYear +'/'+ fromMonth +'/'+fromDay;
dateTo = new Date(dateTo.value);
var toYear = dateTo.getFullYear();
var toMonth = dateTo.getMonth() + 1;
var toDay = dateTo.getDate();
//날짜 지정을 하지 않았을 때 NaN이 발생하여 0으로 처리
if (isNaN(toYear) || isNaN(toMonth) || isNaN(toDay)){
toYear = 0;
toMonth = 0;
toDay = 0;
}
dateTo = toYear +'/'+ toMonth +'/'+toDay;
//오늘날짜 날짜 형식으로 지정
var todayYear = today.getFullYear(); //2020
var todayMonth = today.getMonth() + 1; //06
var todayDay = today.getDate(); //11
today = todayYear +'/'+ todayMonth +'/'+todayDay; // 2020/06/11 (형식 지정은 본인 자유)
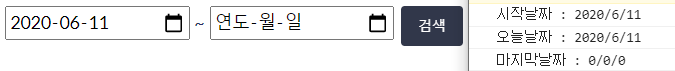
//날짜 조회 시, 시작일이 오늘 날짜보다는 크고, 종료일이 시작일보다는 커야하기 때문에 조건을 걸어줌
if(dateFrom >= today && dateTo >= dateFrom){
return true;
} else {
alert("해당 기간의 조회가 불가능합니다.");
}
});//click() end
주의
- .getMonth() 의 반환값이 0~11이기 때문에 +1 을 해줘야 함
- isNaN
- dateFrom = fromYear +'/'+fromMonth +'/' + fromDay; 의 형식은 '/' 가 아니더라도 자유롭게 설정 가능
var now = new Date(); // 현재시간
var year = now.getYear(); // 년
var mon = (now.getMonth()+1); //월
var date = now.getDate(); //일
var day = now.getDay(); //요일
var hour = now.getHours(); //시간
var min = now.getMinutes(); //분
var sec = now.getSeconds(); //초
var milsec = now.getMilliseconds(); //밀리초'프론트엔드 > JavaScript' 카테고리의 다른 글
| [JavaScript] substr 와 substring (0) | 2020.07.22 |
|---|---|
| [JavaScript] change를 활용하여 검색형식 변경 (0) | 2020.06.11 |
| [JavaScript] var, let, const 차이점 (0) | 2020.06.08 |
| [JavaScript] 문제 11 ~ (0) | 2020.06.08 |
| [JavaScript] 자바스크립트의 식별자 (0) | 2020.06.05 |
Comments




