| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 한글 인코딩
- Oracle SQL
- group by
- alias
- 답변형 게시판
- git
- SQL
- HTTP Status 500
- JavaScript
- 과정평가형
- jQuery
- distinct
- github
- CRUD
- sql developer
- oracle
- tomcat
- Java
- Oracle DB
- 이클립스
- HTML
- 모조칼럼
- HTTP Status 404
- 성적프로그램
- rownum
- 부트스트랩
- 제약조건
- Bootstrap
- ||
- JSP
Archives
초급의 끄적거림
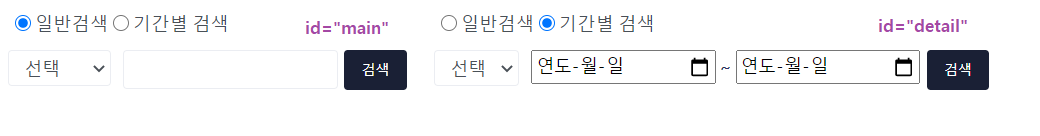
[JavaScript] change를 활용하여 검색형식 변경 본문

<div>
<input type="radio" id="main" name="searchRadio" value="0" checked>
<label for="main">일반검색</label>
<input type="radio" id="detail" name="searchRadio" value="1" >
<label for="detail">기간별 검색</label>
</div>
<div class="searchBar" style="padding-right:10px">
<div>
<select class="form-control form-control-sm" id="searchBasic" name="searchBasic">
<option value="S" selected>선택</option>
<option value="N">직원명</option>
<option value="C">사원</option>
<option value="D">상태</option>
</select>
<select class="form-control form-control-sm" id="searchDetail" name="searchDetail" style="display:none;">
<option value="S" selected>선택</option>
<option value="in">출근</option>
<option value="out">퇴근</option>
<option value="early">조퇴</option>
<option value="no">결근</option>
</select>
</div>
<div id="searchWord">
<input type="text" class="form-control form-control-sm" name="keyword" id="keyword" value="${cri.keyword }">
</div>
<div id="dateType" style="display:none;">
<input type="date" id="dateFrom" name="from" >
~ <input type="date" id="dateTo" name="to">
</div>
<div>
<button class="btn btn-sm btn-black" name="btnSearch" id="btnSearch">검색</button>
</div>
</div>확인
- display:none
//change를 활용하여 radio에 맞춰서 형식 변경
$("input[name='searchRadio']:radio").change(function(){
var searchType = this.value;
//검색 타입에 따라서 발생하는 검색창이 달라지게 함
if(searchType == 0){
$("#searchDetail").hide();
$("#dateType").hide();
$("#searchBasic").show();
$("#searchWord").show();
}else if (searchType == 1){
$("#searchBasic").hide();
$("#searchWord").hide();
$("#searchDetail").show();
$("#dateType").show();
}//if end
});//change() end확인
- .hide() 과 .show()
'프론트엔드 > JavaScript' 카테고리의 다른 글
| [JavaScript] .indexOf() (0) | 2020.08.06 |
|---|---|
| [JavaScript] substr 와 substring (0) | 2020.07.22 |
| [JavaScript] 날짜 검색 유효성 검사 / 현재 날짜, 시간 (0) | 2020.06.11 |
| [JavaScript] var, let, const 차이점 (0) | 2020.06.08 |
| [JavaScript] 문제 11 ~ (0) | 2020.06.08 |
Comments



