| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- jQuery
- Java
- 한글 인코딩
- 부트스트랩
- alias
- Bootstrap
- rownum
- JSP
- HTTP Status 500
- sql developer
- ||
- SQL
- 제약조건
- 답변형 게시판
- tomcat
- 성적프로그램
- git
- HTML
- 이클립스
- 과정평가형
- github
- JavaScript
- distinct
- Oracle SQL
- oracle
- 모조칼럼
- HTTP Status 404
- Oracle DB
- group by
- CRUD
초급의 끄적거림
[JSP ] JSP 개념, 스크립트릿(Scriptlet), out.print&out.println 본문
[복습]
⊙ 오라클 포트번호인 8080과 겹치게 되는 경우, tomcat 에서 서버 실행시 에러가 발생함 ('Address already in use: bind')

⊙ 에러 해결을 위해 포트번호를 8090으로 바꿔줌
⊙ Eclipse 서버를 실행 방법
: '서버 우클릭' - 'Start' (에러 없이 실행이 되야함)
: 서버 연동시 자동으로 복사본을 만들어서 서버를 실행함

[프로젝트 만들기]
⊙ 'basicWeb' 이라는 프로젝트 생성 후, 'WebContent' - 'test.jsp' 생성

⊙ 에러가 아닌데 tomcat 8 버전는 에러로 표현되기도 함

+) 이 같은 에러를 해결하기 위한 방법
- D:\java0514\tomcat-8.0\lib\servlet-api.jar의 servlet-api.jar 파일을 복사해서 basicWeb/WebContent/WEB-INF/lib 에 복사 붙어넣기
- 반드시 해야하는 것은 아니지만 사용자가 신경쓰일 수 있기 때문에 이와 같은 동작을 통해 없앨 수 있음


⊙ 필요한 css, images, js 폴더를 WebContent 에 만들기
- java Resources : backend / WebContent : frontend 에 해당한다고 볼 수 있다

[basicWeb 프로젝트 실행]
1) test.jsp 를 Tomcat 이라는 서버 위에서 실행하겠다


2) 왼쪽 : 내가 현재 만든 프로젝트의 목록
오른쪽 : 톰캣위에서 돌아가고 있는 프로젝트 목록
목록은 여러개를 만들 수 있지만 톰캣에서는 하나만 돌리기

3) test.jsp 가 올바르게 실행 됐을 때
예전 버전이라서 'Window - Web browser' 에 기본으로 등록된 explorer로 연결되게 하여 explorer로 뜸.
chrome 으로 연결되는 방법도 존재 (참고 : https://ninearies.tistory.com/52)

[JSP]
1) JSP 웹프로그래밍 언어의 특징
⊙ HTML에 특수태그를 사용하여 Java 코드를 포함할 수 있다.
⊙ 자바에서 웹페이지를 구축할 수 있는 프로그램을 .서플릿 (servlet) 으로 지원
⊙ .서블릿 형태로 자바웹페이지를 구현해야하는데 어렵고 복잡하다는 단점이 있어서 자바에서 웹페이지를 쉽게 구현할 수 있도록 별도로 지원 해준 프로그램이 jsp
⊙ jsp는 컴파일 언어가 아니라 인터프리터 형식의 언어
2) JSP 페이지의 지시자 (Directive)
⊙ 이것 자체가 JAVA코드가 아닌 페이지에 관한 세부적인 지정을 기술하는데 사용
<%@ page %> : 페이지 지시어, 페이지의 여러 속성을 기술하는 것 (아래 참고)
<%@ include %> : 공통적으로 포함될 내용을 가진 파일을 해당 JSP페이지 내에 삽입하는 기능
: JSP파일이 서블릿으로 변환되는 시점에서 포함 할 파일을 지정. (컴파일시, 포함)
<%@ taglib %> : JSP 페이지 내에서 사용된 사용자 태그를 위한 라이브러리와 접두사 정의
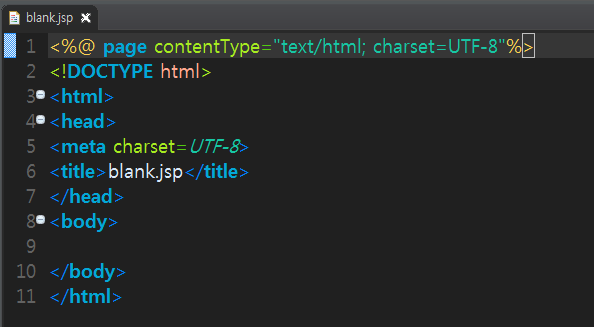
3) basicWeb 프로젝트에 blank.jsp 만들기
- 사용하기 편리하게 정리된 것을 견본으로 저장해놓고 꾸준히 불러다 쓸 것.

- <%@ page %> : 페이지 디렉티브
⊙ language, contentType, pageEncoding : 속성들이 존재함, 속성의 구분은 스페이스바
⊙ language="java" (1행) : '내가 쓰는 언어가 자바 언어이다' → 삭제해도 무방
⊙ pageEncoding="EUC-KR" (1행) : '현재 내가 쓰고 있는 페이지에서 2byte 문자를 어떻게 해석할 것인가' → 삭제해도 무방
⊙ contentType="text/html; : 응답결과를 html 문서형식으로 생성해서 출력
⊙ charset=UTF-8" : 사용할 문자의 인코딩은 한글로 된 문서를 생성할 때 UTF-8 사용
contentType="text/html; charset=UTF-8 일 경우, <meta charset=UTF-8> 이라고 둘의 charset 이 동일해야 함.

[01_jsp기초문법]

1) JSP 주석 : Ctrl + Shift +/
한줄 주석 //
여러줄 주석 /* */
JSP 디렉티브 : <%@page %>
<%@ include %>
<%@ taglib %>
한글인코딩 : 완성형 EUC-KR / 조합형(초성, 중성, 종성으로 분리해서) UTF-8
2) <%@ page %> 디렉티브
contentType="" 필수요소
import="" 자바패키지
3) 스크립트릿(Scriptlet)
<% JSP코드 작성영역 %>
<% %>
+) 스크립트릿의 주석
<%--
<%
스크립트릿 전체 주석을 나중에 걸고 싶을 때, 주석 걸고자하는 스크립트릿의 내용을 다 블록잡아서 Ctrl+Shift+/ 라는 주석단축키를 이용해 한번에 주석설정가능
%>
--%>
4) .jsp 페이지에서 사용가능한 문법
HTML tag
CSS <style></style>
JavaScript <script></script>
<!DOCTYPE html>
<html>
<head>
<!-- 웹브라우저출력시 한글 인코딩 -->
<meta charset=UTF-8>
<title>01_jsp기초문법.jsp</title> <!-- 원래 파일명에 한글이 들어가면 안되지만 연습 위해 -->
</head>
<body>
<h1>대한민국</h1>
<hr>
1+3=4<br>
솔데스크
<hr>
</body>
</html>
⊙ jsp 를 하는 이유 : html은 1+3=4 라는걸 통째로 다 써줘야 표현이 되는데 jsp는 계산을 통해 찾으면서 좀 더 동적으로 작업을 할 수 있음
⊙ out.print(); → <body> 본문영역 출력
<body>
<%
//JSP 코드 작성 영역 (<% %> 사이에 작성)
//System.out.print(); 은 콘솔창에 출력, <body> 본문영역 출력 out.print();
out.print("무궁화");
out.print(123);
out.print(5+7);
out.print(8.9);
out.print('X');
%>
<body>
</html>
⊙ '페이지 소스보기' 시, JSP 언어는 적은 그대로 나오지 않고 스크립트 언어로 해석이 되어 결과물만 나옴

⊙ 결과 확인 방법
1) http://localhost:8090/basicWeb/basic/01_jsp기초문법.jps
2) http://127.0.0.1:8090/basicWeb/basic/01_jsp기초문법.jps
3) http://172.16.83.13:8090/basicWeb/basic/01_jsp기초문법.jps - 고정IP가 있는 경우
⊙ 에러
- 원래 진짜 '01_jsp기초문법.jsp'가 들어가 있는 물리적 경로 WebContent는 외부에서 접근 불가능하기 때문에 외부에 보일 때는 프로젝트명인 basicWeb이 적힘

⊙ HTML태그를 사용하는 경우 "<태그></태그>" 안에서 작성
<%
out.print("<h1>어피치</h1>");
out.print("<img src='../images.k2.png'>");
out.print("<hr>");
%>
⊙ out.print 와 out.println의 차이
<%
out.print("서울");
out.print("부산");
out.print("제주");
out.print("<br>");
out.println("개나리");
out.println("진달래");
out.println("라일락");
%>
⊙ '페이지 소스보기'를 하게 되면 print와 println의 정확한 차이를 알 수 있음.
print는 옆으로 쭉 가지만 println은 엔터가 되어 아랫줄로 내려가서 정리가 되어 있음

<img src="../images/coffee2.png">
<%
out.println("<style>.txt{color:red}</style>");
out.println("<span class=txt>커피 한 잔 할래요</span>");
%>
'JSP' 카테고리의 다른 글
| [JSP] request내부객체 / 성적 프로그램 만들기1 / 한글인코딩 (0) | 2019.08.26 |
|---|---|
| [JSP] 내부객체 / Scope의 종류 / form의 기초 / request.getParameter("") / HTTP Status 404 (0) | 2019.08.23 |
| [JSP] 성적프로그램 / 배열 / 메소드 / <%! %> (0) | 2019.08.22 |
| [JSP] Eclipse에 Chrome 브라우저 등록 (0) | 2019.08.22 |
| [JSP ] 서버와 웹서버, Tomcat의 환경설정 (0) | 2019.08.21 |