| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 성적프로그램
- 이클립스
- 모조칼럼
- ||
- 부트스트랩
- Bootstrap
- HTTP Status 500
- CRUD
- JSP
- github
- Oracle DB
- HTTP Status 404
- 한글 인코딩
- 제약조건
- tomcat
- HTML
- 답변형 게시판
- jQuery
- Oracle SQL
- SQL
- rownum
- group by
- git
- alias
- 과정평가형
- distinct
- sql developer
- JavaScript
- oracle
- Java
초급의 끄적거림
[JSP] 내부객체 / Scope의 종류 / form의 기초 / request.getParameter("") / HTTP Status 404 본문
[JSP] 내부객체 / Scope의 종류 / form의 기초 / request.getParameter("") / HTTP Status 404
codingD 2019. 8. 23. 18:01[05_내부객체.jps]
⊙ test.jsp (내가 직접 만드는 것) → 내부의 흐름 test_jsp.java → test_jsp.class (브라우저에서 실제로 실행 되는 것)
⊙ test_jsp.java 소스 저장경로
D:\java0514\workspace\.metadata\.plugins\org.eclipse.wst.server.core
\tmp0\work\Catalina\localhost\basicWeb\org\apache\jsp\basic

⊙ JSP 내부객체
- 개발자가 객체를 생성하지 않아도 jsp 페이지가 서블릿 컨테이너 (Tomcat)로 로딩되면 Tomcat 등 서버가 자동으로 생성하는 객체
따라서 개발자는 반복적인 작업을 줄이고 필요한 작업만 할 수 있게 됨
- jsp페이지는 Web 서버 및 Servlet Container 라고 하는 복잡한 환경에서 실행이 되기 때문에, 실행 중에 여러가지 상태정보를 가지고 있어야 하는데 이런 경우에 사용되는 객체들
- 톰캣서버에 의해 자동으로 생성된 객체
- 개발자는 별도의 객체를 선언하지 않고 가져다 사용만 한다
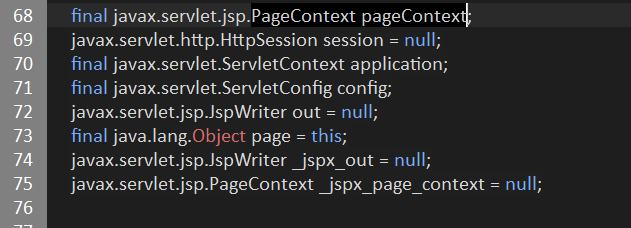
1) out : 본문 (<body>)를 가리키는 출력객체 out.print
JspWriter out (아웃객체의 생김새 확인 - test_jsp.java 소스 저장경로에 가서 05_005f내부객체_jsp.java
우클릭 - 에디트 플러스 72행)
2) request

https://docs.oracle.com/javaee/7/api/
Java(TM) EE 7 Specification APIs
docs.oracle.com
3) response : 요청한 사용자에게 응답을 관리하는 객체
HttpServletResponse response (59행)
4) session : 요청한 사용자를 개별적으로 구분하기 위한 객체
HttpSession session (69행)
5) application : 서버에 대한 정보를 관리하는 객체
ServletContext application (70행)
6) pageContext : JSP, JSTL, EL (JSTL, EL은 자바전용) 등 동일한 페이지 내에서 서로 다른 문법과의 데이터를 교류할 수 있다
PageContext pageContext (68행)
+) SCOPE의 종류
| SCOPE의 종류 | 1) page : 현재 페이지에서만 유효 2) request : 서로 연결되어 있는 페이지에서만 유효 3) session : 모든 페이지에서 유효 (사용자 개별 접근, 시간) 4) application: 모든 페이지에서 유효 (모든 사용자 접근) |
|
각 SCOPE의 변수 선언 형식 (별도의 자료형이 없다) |
1) pageContext.setAttribute("변수명", 값) 2) request.setAttribute("변수명", 값) 3) session.setAttribute("변수명", 값) 4) application.setAttribute("변수명", 값) |
| 각 SCOPE의 변수값 얻어오기 | 1) pageContext.getAttribute("변수명") 2) request.getAttribute("변수명") 3) session.getAttribute("변수명") 4) application.getAttribute("변수명") |
| 각 SCOPE의 변수 삭제 | 1) pageContext.removeAttribute("변수명") 2) request.removeAttribute("변수명") 3) session.removeAttribute("변수명") 4) application.removeAttribute("변수명") |
[06_form기초.jsp]
⊙ <form></form> 사용자가 입력한 정보를 서버로 전송하기 위한 양식
- name : 폼 이름, 웹서버에서 사용
- id : 폼 아이디, 주로 JavaScript나 jQuery에서 사용
- method : 폼 전송방식. get방식 (생략했을 경우 default 값), post방식
- action : 사용자가 요청한 정보를 서버가 받아서 처리할 결과페이지
- enctype : 폼에서 파일을 첨부해서 서버로 전송하고자 할때 "multiaprmultipart/form-data" 추가
⊙ 전송방식
1) method=get 방식
- 사용자가 요청한 정보가 그대로 URL에 노출
- ok.jsp? 서버로 전송되는 값들
- ok.jsp? 변수=값1&변수2=값2&변수3=값3...
- 예) ok.jsp?uname=무궁화&kor=100&eng=80&mat=90 ... / 검색어
2) method=post방식
- 특별한 경우가 아니고서는 다 노출이 되는 get이 아닌 대체로 post 사용
- 사용자가 요청한 정보가 URL에 노출되지 않고 패키지화 되어서 서버로 전송
- 예) 비번, 주민번호, 계좌번호 등
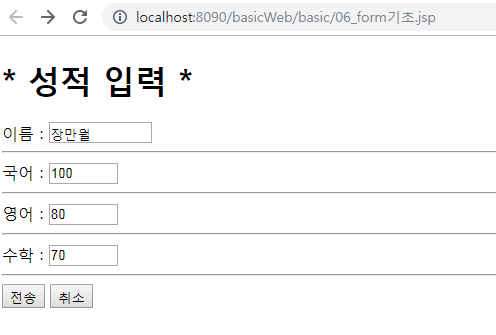
<h1>*성적입력*</h1>
<form name="sungjukfrm" id="sungjukfrm" method="post" action="06_formok.jsp">
이름 : <input type="text" name="uname" id="uname" size="10" maxlength="10" required>
<hr>
국어 : <input type="number" name="kor" id="kor" size="5" min="0" max="100">
<hr>
영어 : <input type="number" name="eng" id="eng" size="5" min="0" max="100">
<hr>
수학 : <input type="number" name="mat" id="mat" size="5" min="0" max="100">
<hr>
<input type="submit" value="전송"> <!-- submit 버튼이 있는 form이 제출됨-->
<input type="reset" value="취소">
</form>
[06_formok.jps]
⊙ request 내부 객체 : 사용자가 요청한 정보를 관리하는 객체
⊙ '06_form 기초'의 form에서 사용자가 어떤 데이터를 입력해서 보내주었는지 확인해야 함
⊙ run 할 때는 06_formok이 아니라 '06_form기초' 라는 부모를 run 해야 함
⊙ request.getParameter("")
- 사용자가 요청한 정보를 개별적으로 가져올 떄
- 예) <input type=numver name=kor>
- request.getParameter("kor") : String 값에 name의 값을 가져와서 넣음. 사용자가 입력한 국어점수를 가져올 수 있음
<%@ page contentType="text/html; charset=UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset=UTF-8>
<title>06_formok.jsp</title>
</head>
<body>
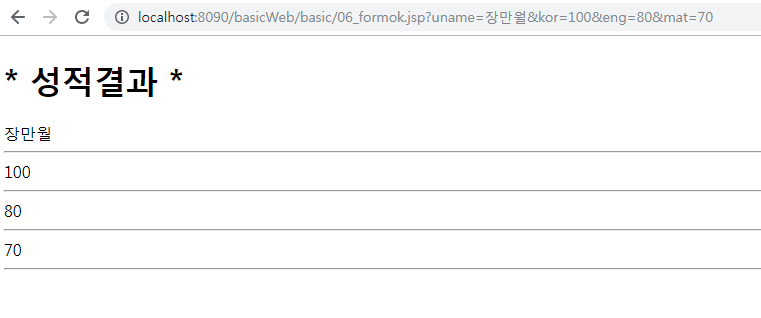
<h1>* 성적결과 *</h1>
<%
//1) 한글 UTF-8 인코딩
request.setCharacterEncoding("UTF-8");
//2) 사용자 입력 요청한 정보를 개별적으로 가져오기
//→ <input type=text name=uname>
String uname=request.getParameter("uname");
int kor=Integer.parseInt(request.getParameter("kor")); //.getParameter의 리턴형의 자료형은 String이라 int 불가하기 때문에 Integer.parseInt 를 사용하여 String을 int 형으로 변경
int eng=Integer.parseInt(request.getParameter("eng"));
int mat=Integer.parseInt(request.getParameter("mat"));
//3) 자료의 재가공 - 평균구하기
int aver=(kor+eng+mat)/3;
//4) 출력
out.print("이름 : " + uname + "<hr>");
out.print("국어 : " + kor + "<hr>");
out.print("수학 : " + eng + "<hr>");
out.print("영어 : " + mat + "<hr>");
out.print("평균 : " + aver + "<hr>");
%>
</body>
</html>


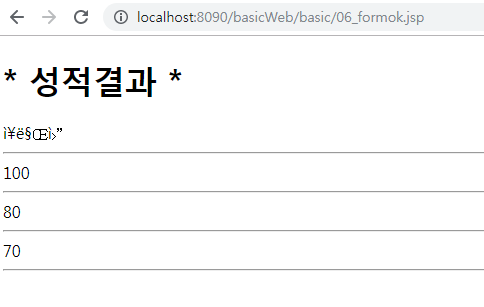
⊙ method=post 방식이면 한글이 깨짐. get 방식은 상관이 없음
- get 방식 : url에 사용자가 적어넣은 정보가 다 드러나고 있음을 볼 수 있음
⊙ parameter : 매개체, .getParameter의 리턴형의 자료형은 String이라 int 불가. uname은 name의 값.
⊙ .getParameter의 리턴형의 자료형은 String이라 int가 불가능 → Integer.paraseInt를 사용하여 String을 int 형으로 변경
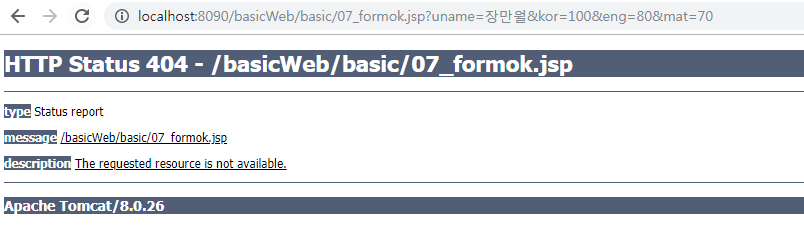
HTTP Status 404 - /basicWeb/basic/07_formok.jsp
⊙ formok 파일의 이름 등 제대로 적히지 않으면 발생하는 HTTP Status 404 에러

⊙ method=post일 때, url을 보면 모든 내용이 다 드러나고 post 방식이라서 한글이 깨짐을 알 수 있다

⊙ method=post일 때, 영어는 깨지지 않음

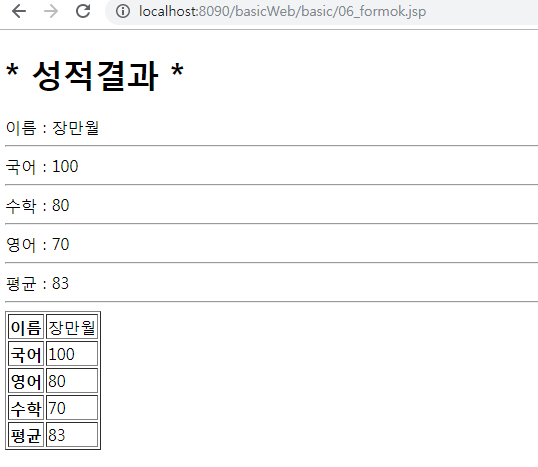
[한글이 들어갈 수 있게 formok 의 수정]
//위에서 1)에 한글인코딩 방법
request.setCharacterEncoding("UTF-8");
//위에서 연결
//5) 성적결과 테이블
<table border="1">
<tr>
<th>이름</th>
<td><%=uname%></td>
</tr>
<tr>
<th>국어</th>
<td><%=kor%></td>
</tr>
<tr>
<th>영어</th>
<td><%=eng%></td>
</tr>
<tr>
<th>수학</th>
<td><%=mat%></td>
</tr>
<tr>
<th>평균</th>
<td><%=aver%></td>
</tr>
</table>

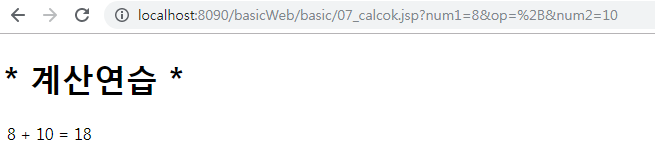
[07_calc]
<%@ page contentType="text/html; charset=UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset=UTF-8>
<title>07_calcok.jsp</title>
</head>
<body>
<h1>* 계산연습 *</h1>
<form name="calcfrm" method="get" action="07_calcok.jsp">
첫 번째 수 : <input type="number" name="num1" min="0" max="100" required>
<hr>
연산자 : <input type="text" name="op" size="3" required>
<hr>
두 번째 수 : <input type="number" name="num2" min="0" max="100" required>
<hr>
<input type="submit" value="계산">
<input type="reset" value="취소">
</form> <!-- form이 여러 개가 있다고 하더라도 submit 이 있는 form을 가져감 -->
</body>
</html>
<%@page import="java.text.DecimalFormat"%>
<%@ page contentType="text/html; charset=UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset=UTF-8>
<title>07_calcok.jsp</title>
</head>
<body>
<h1>* 계산연습 *</h1>
<%
String op=request.getParameter("op");
int num1=Integer.parseInt(request.getParameter("num1"));
int num2=Integer.parseInt(request.getParameter("num2"));
//방법1)
switch(op){
case "+" : out.print(num1+" "+op+" "+num2+" = "+ (num1+num2)); break;
case "-" : out.print(num1+" "+op+" "+num2+" = "+ (num1-num2)); break;
case "*" : out.print(num1+" "+op+" "+num2+" = "+ (num1*num2)); break;
case "/" : out.print(num1+" "+op+" "+num2+" = "+((double)num1/num2)); break; //실수가 나오기 때문에 double로 정의한 res2를 적어야함.
case "%" :out.print(num1+" "+op+" "+num2+" = "+ (num1%num2)); break;
}//switch end
//방법2)
int result1=0; //+ - * %의 계산결과
double result2=0.0; // / 계산결과
if(op.equals("+")){
result1 = num1+num2;
}else if(op.equals("-")){
result1 = num1-num2;
}else if(op.equals("*")){
result1 = num1*num2;
}else if(op.equals("%")){
result1 = num1%num2;
}else if(op.equals("/")){
result2 = (double)num1/num2;
}//if end
%>
//출력하기
<table><!-- 배열된 모습을 알기 위해 border='1' 이라고 줘도 되지만 원하는 값을 얻기 위해서는 안함 -->
<tr>
<td><%=num1%></td>
<td><%=op%></td>
<td><%=num2%></td>
<td>=</td>
<td>
<%
if(op.equals("/")){
out.print(result2);
}else{
out.print(result1);
}//if end
%>
</td>
</tr>
</table>
</body>
</html>

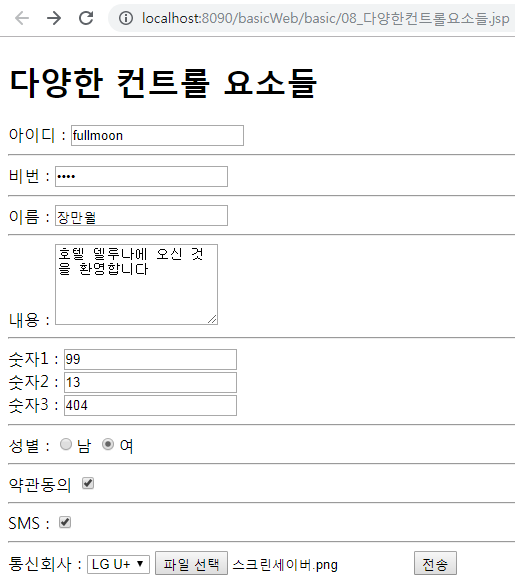
[08_다양한 컨트롤 요소들 / 결과]
1-1) 다양한 컨트롤 요소들
<%@ page contentType="text/html; charset=UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset=UTF-8>
<title>08_다양한컨트롤요소들.jsp</title>
</head>
<body>
<h1>다양한 컨트롤 요소들</h1>
<form action="08_ok.jsp">
아이디 : <input type="text" name="uid">
<hr>
비번 : <input type="password" name="upw">
<hr>
이름 : <input type="text" name="uname">
<hr>
내용 : <textarea rows"5" cols="20" name="content"></textarea>
<hr>
숫자1 : <input type="text" name="num"><br> //num[0], name 이 동일할 수 있음, 배열 형태로 접근
숫자2 : <input type="text" name="num"><br> //num[1]
숫자3 : <input type="text" name="num"><br> //num[2]
<hr>
성별 : <input type="radio" name="gender" value="M">남 <!-- 무조건 둘중 하나만 선택해야하는 것. name을 동일하게, radio는 주로 value 를 깔아둠 (value 설정은 개발자마음)-->
<input type="radio" name="gender" value="F">여
<hr>
약관동의
<input type="checkbox" name="agree" value="Y">
<hr>
SMS : <input type="checkbox" name="sms"> // value가 없는 checkbox
<hr>
통신회사 : <select name="telecom">
<option value="sk"> SKT
<option value="lg"> LG U+
<option value="ktf"> KT
</select>
//hidden : 폼요소이지만 출력은 안 되는 요소
<input type="hidden" name="page" value="7">
<input type="file" name="attach">
<input type"submit" value="전송">
</form>
</body>
</html>
⊙ '성별' 에서 M과 F 가 같은 name을 쓰고 있음, 둘 중 무조건 하나만 선택가능
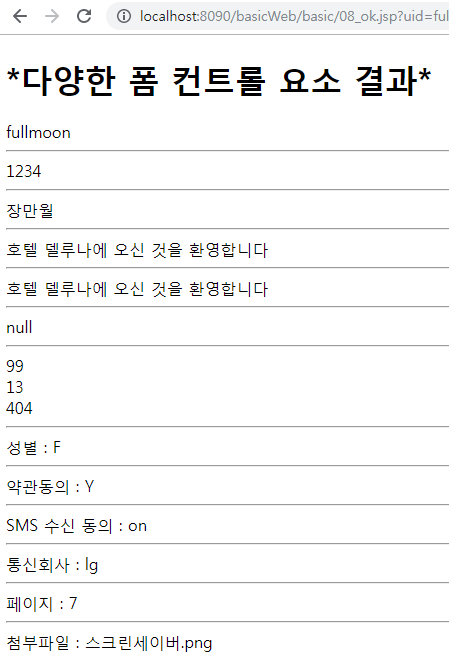
1-2) ok.jsp
<%@ page contentType="text/html; charset=UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset=UTF-8>
<title>08_ok.jsp</title>
</head>
<body>
<h1>*다양한 폼 컨트롤 요소 결과*</h1>
<%
request.setCharacterEncoding("UTF-8");
String uid = request.getParameter("uid").trim();
String upw = request.getParameter("upw").trim();
String uname = request.getParameter("uname").trim();
String content = request.getParameter("content").trim();
out.print(uid+"<hr>");
out.print(upw+"<hr>");
out.print(uname+"<hr>");
out.print(content+"<hr>");
//<textarea> 값은 엔터를 <br>치환 출력이 되어야 함. 안그러면 textarea에서 엔터를 해도 엔터가 나오지 않음
contentcontent.replace("\n","<br>"); // \n(엔터)를 찾아서 br태그로 바꿔라
out.print(content+"<hr>");
//request객체 존재하지 않는 정보를 가져오면 null값이 반환된다
out.print(request.getParameter("kor"));
out.print("<hr>");
//name이 동일한 값을 request객체에서 가져오기
//예를 들어 <input type=text name=num>이 3개인 경우
String[] num=request.getParameterValues("num"):
for(int i=0; i<num.length; i++){
out.print(num[i]+"<br>");
}//for end
out.print("<hr>");
out.print("성별 : +request.getParameter("gender"));
out.print("<hr>");
////<input type=checkbox name=agree value=Y>
//체크를 하면 Y, 체크하지 않으면 null
out.print("약관동의 : "+request.getParameter("agree"));
out.print("<hr>");
//<input type=checkbox name=sms> : 체크박스에 value가 없는 경우
out.print("SMS 수신 동의 : "+request.getParameter("sms"));
out.print("<hr>");
//통신회사
out.print("통신회사 : "+request.getParameter("telecom"));
out.print("<hr>");
//페이지
out.print("페이지 : "+request.getParameter("page"));
out.print("<hr>");
out.print("첨부파일 : "+request.getParameter("attach"));
/*
첨부된 파일을 가져오려면 다른 방식으로 request객체에 접근해야 한다.
request.getParameter("attach")는 실제 파일을 가지고 있는 것이 아니라 파일명이 출력됐을 뿐이다.
*/
%>
</body>
</html>


<각종 주석과 내용 정리>
⊙ <textarea> 값은 엔터를 <br>이라고 치환 출력해야 함. 안그러면 textarea에서 엔터를 해도 엔터가 안 나옴
⊙ checkbox는 넘어갔을 때만 Y 라는 값이 표시는 되는 것이기 때문에 약관동의에 체크 없이 지나가게 되면 null이 됨
⊙ checkbox에 value가 없을 경우, 체크를 하면 on, 체크하지 않으면 null
⊙ hidden으로 숨어져있던 '페이지'가 보임
⊙ 첨부된 파일을 가져오려면 다른 방식으로 request객체에 접근해야 함.
request.getParameter("attach")는 실제 파일을 가지고 있는 것이 아니라 파일명이 출력됐을 뿐이다.
'JSP' 카테고리의 다른 글
| [JSP] 성적프로그램 2 (0) | 2019.08.27 |
|---|---|
| [JSP] request내부객체 / 성적 프로그램 만들기1 / 한글인코딩 (0) | 2019.08.26 |
| [JSP] 성적프로그램 / 배열 / 메소드 / <%! %> (0) | 2019.08.22 |
| [JSP] Eclipse에 Chrome 브라우저 등록 (0) | 2019.08.22 |
| [JSP ] JSP 개념, 스크립트릿(Scriptlet), out.print&out.println (0) | 2019.08.22 |




